1日でWordPressで簡単に無料(フリー)画像・写真素材サイトを作る方法 その1
*この記事は、会社のブログで書いた記事のクロス投稿です。
WordPressで作られた無料(フリー)画像・写真素材10サイトで利用されているTheme(テーマ)とPlugin(プラグイン)を調査で見たように、かなり多くの無料(フリー)画像・写真素材サイトがWordPressで構築されています。
これらの無料(フリー)画像・写真素材サイトは、Theme(テーマ)のカスタマイズやPlugin(プラグイン)を導入する事で構築されているようですが、WordPressの場合、実は非常に簡単な方法で無料(フリー)画像・写真素材サイトの構築ができます。
そこで、今回はその方法について解説してみたいと思います。
無料(フリー)画像・写真素材サイトに必要な3つの機能
一般的な無料(フリー)画像・写真素材サイトを構築するにあたり、必要な機能として以下の3つが挙げられると思います。
画像アップロード・ダウンロード機能
まず、無料(フリー)画像・写真素材サイトを作る上で、絶対に必要な機能としては提供する画像のアップロードができる機能とダウンロードができる機能になります。
国内の無料(フリー)画像・写真素材サイトでは、複数画像サイズでのダウンロードができるようになっている事が多いですが、海外では大きな画像を1サイズでダウンロードできるだけのところが主流です。
今回は、国内で主流の複数サイズの画像ダウンロードに対応しつつ、将来的に大きな画像を有料で販売する事も想定して、解像度の高い元画像をアップロードしたら、S、M、Lの画像をWordPressで自動生成して無料でダウンロードできるようにすることを仕様として想定します。
寄稿者に画像アップロード機能を追加
無料(フリー)画像・写真素材サイトを運用する上において、やはりユーザーが求めるような素材をできるだけ多く定期的に集めて提供することが望まれます。
こういったニーズに対応するためには、当初はWebサイトの運営メンバーで素材を用意していたとしても、運営をしていく中で内部のメンバーだけでなく、外部のメンバーからも素材を投稿してもらう必要が出てくると思います。
しかし、投稿者の画像を運営側がノーチェックで公開することは、モデルリリースの未取得や商標権、パブリシティ権、プライバシー権に対する訴訟リスクを考慮した場合に望ましくありません。
そこで、必ず編集者以降が投稿された画像素材をチェックして公開のフローを経るために、ユーザー権限を投稿者とし、通常は画像のアップロード権限がない寄稿者に画像アップロードを機能は必要です。
ダウンロード数をトラッキング
無料(フリー)画像・写真素材サイトを構築した場合、対ユーザー向けだけでなく、画像素材を提供してくれる方に対するモチベーションアップのためにも、各素材のダウンロード数は知りたいところです。
そこで、各素材がどれぐらいダウンロードされているのかをトラッキングする機能を用意します。
WordPressの基本機能で画像アップロード・ダウンロード機能を実現
まず最初に画像アップロード・ダウンロード機能を想定しますが、これはWordPressの基本機能であるブログの投稿と画像アップロード機能、アイキャッチ画像を使って実現します。
素材の投稿についてはブログの投稿機能で記事を作成し、画像は通常の画像アップロード機能でWebサイトにアップしますが、ここでポイントとなるのがアイキャッチ画像です。
WordPressの投稿画面に出てくるアイキャッチ画像とは、記事の初めに表示したり、記事一覧に表示することで、ユーザーの興味を引くために利用される画像で、WordPressの基本機能になります。
今回作る無料(フリー)画像・写真素材サイトでは、このアイキャッチ画像を使って各サイズのダウンロード素材を作成・表示します。
 素材ダウンロードぺージのイメージ
素材ダウンロードぺージのイメージ
素材ダウンロードページは、このようなものを作成します。
アイキャッチ画像の有効化
アイキャッチ画像を有効化するためには、 functions.php に以下のコードを記述する必要があります。
これは、利用するTheme(テーマ)によっては既に標準で記述されて利用できるようになっている場合がありますので、Theme(テーマ)毎に確認をしてください。
//アイキャッチ画像を有効化
add_theme_support('post-thumbnails');
こちらのコードを functions.php に追加すると、投稿の編集画面の右下にアイキャッチ画像の項目が表示されるようになります。
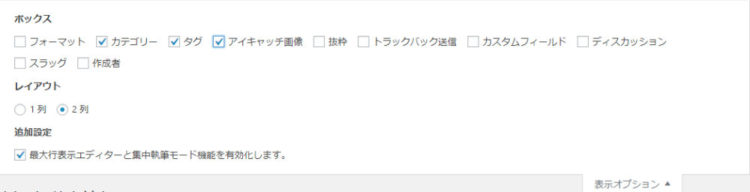
 アイキャッチ画像設定
アイキャッチ画像設定
何らかの理由で表示がされない場合、上部にある「表示オプション」を開いてアイキャッチ画像にチェックを入れて有効にすると、表示がされます。
 表示オプション
表示オプション
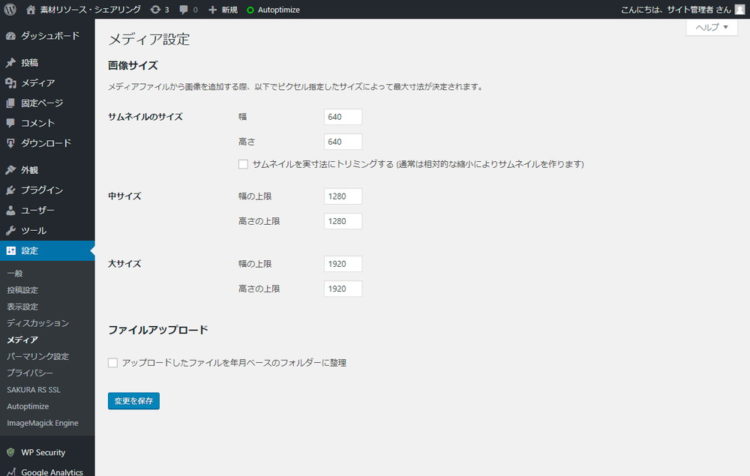
メディア設定で生成する画像サイズを規定する
WordPressでは、デフォルトで記事に挿入する画像やアイキャッチ画像をアップロードすると、「メディア設定」や add_image_size() で指定した大きさの画像が自動的に生成されるようになっています。
そこで、WordPressの設定画面にある「メディア設定」で、ダウンロードさせたい画像サイズのサイズ設定を行います。
 メディア設定画面
メディア設定画面
今回は、サムネイルのサイズ 縦横640pixel、中サイズ 縦横1280pixel、大サイズ 縦横1920pixelで規定しましたが、これはご自身が提供したいサイズにしてください。
このサイズを規定すると、アップロードした画像の長さが長い方を基準に規定したサイズでリサイズされた画像が作成されます。
素材画像をアイキャッチ画像で出力する
投稿ページに、素材ダウンロード頁のイメージにあるダウンロード画像素材イメージをテンプレートタグ/the post thumbnailを使って出力します。
<?php the_post_thumbnail('medium'); ?>
ただ単にアイキャッチ画像で出力する場合であれば、 single.php 等のブログ投稿ページに上記のコードを埋め込めばOKです。
ダウンロード画像のリンクURLを取得してボタンを生成する
「メディア設定」で設定したサムネイルのサイズ 縦横640pixel、中サイズ 縦横1280pixel、大サイズ 縦横1920pixelの素材をダウンロードさせるボタンを自動で生成するようにします。
これには、 has_post_thumbnail を使ってアイキャッチ画像が設定されているか、 wp_get_attachment_image_src で各サイズのアイキャッチ画像画像が生成されているかを確認して、各サイズのアイキャッチ画像がある場合には、ダウンロードリンクボタンを表示します。という流れで行います。
アイキャッチ画像の各サイズURLは、 get_the_post_thumbnail_url を使うと以下のように簡単に取得する事ができます。
the_post_thumbnail_url('thumbnail');
the_post_thumbnail_url('medium');
the_post_thumbnail_url('large');
the_post_thumbnail_url('full');
アイキャッチ画像の判別とS、M、LのURL判別を入れて書いたコードは以下の通り。
`
$thumb_ssize = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'thumbnail');
if ($thumb_ssize[3]==1): ?>
$thumb_msize = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'medium');
if ($thumb_msize[3]==1): ?>
$thumb_lsize = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'large');
if ($thumb_lsize[3]==1): ?>
`
これで、素材ダウンロードページは完成です。
ただし、このままだとリンクURLから画像ダウンロードURLが分かって直リンクを貼るような人や、元画像へのリンクを行う人が出てきてしまう可能性があります。
そこで、画像ファイルがアップロードされる/wp-content/uploads/のフォルダに以下の内容の .htaccess を設置します。
# Direct Link Check
SetEnvIf Referer "^https://sample.com/" check
Order deny,allow
Deny from all
Allow from env=check
.htaccess ではSetEnvIf を使って Referer(リファラー) をチェックして https://sample.com/ からのアクセスかどうかをチェックし、 Referer(リファラー) が正しければ環境変数に check と言う名前の環境変数を設定しています。
これにより、フォルダ画像への直リンクを拒否します。
画像アップロード・ダウンロード機能が出来ましたので、、無料(フリー)画像・写真素材サイトの基本的な機能は完成しました。
次は寄稿者に画像アップロード機能を追加していきます。

ITコンサルティング、大規模システム開発、高負荷アクセス、CMS、WordPress、ECと越境ECなんかが得意。 株式会社リソース・シェアリング 代表取締役 「CS-Cart」のリージョン・リセラー https://t.co/TxfglCsw5H
Crieitは誰でも投稿できるサービスです。 是非記事の投稿をお願いします。どんな軽い内容でも投稿できます。
また、「こんな記事が読みたいけど見つからない!」という方は是非記事投稿リクエストボードへ!
こじんまりと作業ログやメモ、進捗を書き残しておきたい方はボード機能をご利用ください。
ボードとは?





コメント