【VSCode】codeコマンドで操作する
コマンドでまとめて拡張機能をインストールしたいときに便利
動作確認済み環境
- VSCode 1.42.1
- macOS 10.14.6
Macのターミナルでcodeコマンドを実行できるようにする
※Windowsは最初からコマンド使えるので不要
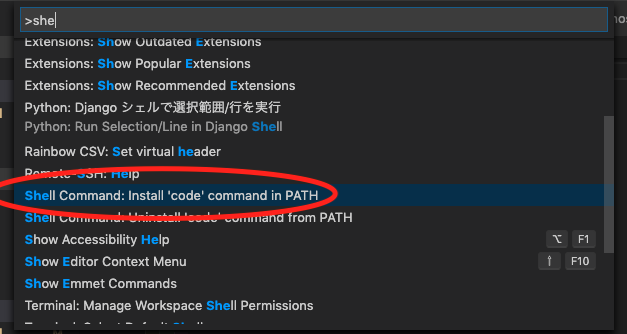
- F1キーでコマンドパレットを呼び出します。
- shell Command: Install 'code' command in PATHを実行すれば完了です。

codeコマンド操作
インストール済み拡張機能を確認
$ code --list-extensions
- 使用例
bash-3.2$ code --list-extensions
chrmarti.regex
CoenraadS.bracket-pair-colorizer
esbenp.prettier-vscode
mechatroner.rainbow-csv
mosapride.zenkaku
ms-azuretools.vscode-docker
MS-CEINTL.vscode-language-pack-ja
ms-python.python
ms-vscode-remote.remote-containers
ms-vscode-remote.remote-ssh
ms-vscode-remote.remote-ssh-edit
ms-vscode-remote.remote-wsl
ms-vscode-remote.vscode-remote-extensionpack
oderwat.indent-rainbow
redhat.vscode-yaml
shardulm94.trailing-spaces
vscode-icons-team.vscode-icons
vscoss.vscode-ansible
拡張機能をインストール
$ code --install-extension "拡張機能名"
- 使用例
bash-3.2$ code --install-extension vscoss.vscode-ansible
Installing extensions...
Installing extension 'vscoss.vscode-ansible' v0.5.2...
Extension 'vscoss.vscode-ansible' v0.5.2 was successfully installed.
拡張機能をアンインストール
$ code --uninstall-extension "拡張機能名"
- 使用例
bash-3.2$ code --uninstall-extension chrmarti.regex
Uninstalling chrmarti.regex...
Extension 'chrmarti.regex' was successfully uninstalled!
ツイッターでシェア
みんなに共有、忘れないようにメモ
Crieitは誰でも投稿できるサービスです。 是非記事の投稿をお願いします。どんな軽い内容でも投稿できます。
また、「こんな記事が読みたいけど見つからない!」という方は是非記事投稿リクエストボードへ!
こじんまりと作業ログやメモ、進捗を書き残しておきたい方はボード機能をご利用ください。
ボードとは?






コメント