【WPF】SQLiteに接続してデータを登録してみる
前回に引き続き、SQLiteネタです。
やっぱりデータ検索をしたら登録、更新、削除までやらないとですよね。
ということでプログラムは前回のものを流用します。
【WPF】SQLite から Linq でデータを取得してDataGrid に表示してみる
画面の修正
まず、画面にボタンを追加します。
MainWindow.xaml
<DataGrid Name="dataGrid" HorizontalAlignment="Left" Margin="10,43,0,0" Width="497" Height="225" Style="{StaticResource grid-normal}">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding No}" ClipboardContentBinding="{x:Null}" Header="No" IsReadOnly="True" Width="50"/>
<DataGridTextColumn Binding="{Binding Name}" ClipboardContentBinding="{x:Null}" Header="名前" IsReadOnly="True" Width="100"/>
<DataGridTextColumn Binding="{Binding Sex}" ClipboardContentBinding="{x:Null}" Header="性別" IsReadOnly="True" Width="40"/>
<DataGridTextColumn Binding="{Binding Age}" ClipboardContentBinding="{x:Null}" Header="年齢" IsReadOnly="True" Width="40"/>
<DataGridTextColumn Binding="{Binding Kind}" ClipboardContentBinding="{x:Null}" Header="種別" IsReadOnly="True" Width="120"/>
<DataGridTextColumn Binding="{Binding Favorite}" ClipboardContentBinding="{x:Null}" Header="好物" IsReadOnly="True" Width="*"/>
</DataGrid.Columns>
</DataGrid>
<Button x:Name="add_button" Content="追加" HorizontalAlignment="Left" Margin="10,273,0,0" VerticalAlignment="Top" Width="75" Height="30" Click="add_button_Click"/>
<Button x:Name="upd_button" Content="更新" HorizontalAlignment="Left" Margin="90,273,0,0" VerticalAlignment="Top" Width="75" Height="30" Click="upd_button_Click"/>
<Button x:Name="del_button" Content="削除" HorizontalAlignment="Left" Margin="172,273,0,0" VerticalAlignment="Top" Width="75" Height="30" Click="del_button_Click"/>
データグリッドの高さを調整し、画面の下部にボタンを追加し、
更に追加したボタンにクリックイベントを追加。
検索処理の修正
追加、更新、削除後にデータを再検索するために、
検索処理を検索ボタンクリックイベントの処理から分離します。
MainWindow.xaml.cs
/// <summary>
/// 検索ボタンクリックイベント.
///
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void search_button_Click(object sender, RoutedEventArgs e)
{
logger.Info("検索ボタンクリック");
searchData();
}
/// <summary>
/// データ検索処理.
/// </summary>
private void searchData()
{
using (var conn = new SQLiteConnection("Data Source=SampleDb.sqlite"))
{
conn.Open();
// 猫データマスタを取得してコンボボックスに設定する
using (DataContext con = new DataContext(conn))
{
String searchName = this.search_name.Text;
String searchKind = (this.search_kind.SelectedValue as Kind).KindCd;
// データを取得
Table<Cat> tblCat = con.GetTable<Cat>();
// サンプルなので適当に組み立てる
IQueryable<Cat> result;
if (searchKind == "")
{
// 名前は前方一致のため常に条件していしても問題なし
result = from x in tblCat
where x.Name.StartsWith(searchName)
orderby x.No
select x;
}
else
{
result = from x in tblCat
where x.Name.StartsWith(searchName) & x.Kind == searchKind
orderby x.No
select x;
}
this.dataGrid.ItemsSource = result.ToList();
}
conn.Close();
}
}
データ追加(INSERT)
追加ボタンのクリックイベントに処理を実装します。
MainWindow.xaml.cs
/// <summary>
/// 追加ボタンクリックイベント
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void add_button_Click(object sender, RoutedEventArgs e)
{
logger.Info("追加ボタンクリック");
// 接続
using (var conn = new SQLiteConnection("Data Source=SampleDb.sqlite"))
{
conn.Open();
// データを追加する
using (DataContext context = new DataContext(conn))
{
// 対象のテーブルオブジェクトを取得
var table = context.GetTable<Cat>();
// データ作成
Cat cat = new Cat();
cat.No = 5;
cat.Name = "こなつ";
cat.Sex = "♀";
cat.Age = 7;
cat.Kind = "01";
cat.Favorite = "布団";
// データ追加
table.InsertOnSubmit(cat);
// DBの変更を確定
context.SubmitChanges();
}
conn.Close();
}
// データ再検索
searchData();
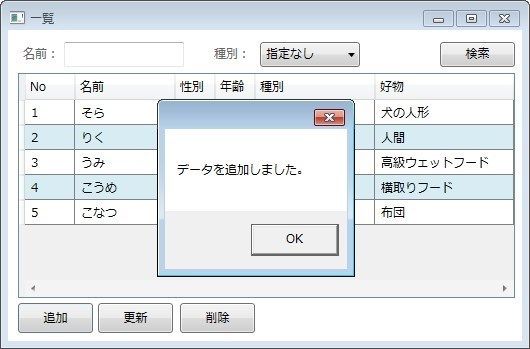
MessageBox.Show("データを追加しました。");
}
今回は簡単に試してみたかったので
フォームを用意せずに固定でデータを追加します。


データ更新(UPDATE)
更新ボタンのクリックイベントに処理を実装します。
/// <summary>
/// 更新ボタンクリックイベント
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void upd_button_Click(object sender, RoutedEventArgs e)
{
logger.Info("更新ボタンクリック");
// 選択チェック
if (this.dataGrid.SelectedItem == null)
{
MessageBox.Show("更新対象を選択してください。");
return;
}
// 接続
using (var conn = new SQLiteConnection("Data Source=SampleDb.sqlite"))
{
conn.Open();
// データを追加する
using (DataContext context = new DataContext(conn))
{
// 対象のテーブルオブジェクトを取得
var table = context.GetTable<Cat>();
// 選択されているデータを取得
Cat cat = this.dataGrid.SelectedItem as Cat;
// テーブルから対象のデータを取得
var target = table.Single(x => x.No == cat.No);
// データ変更
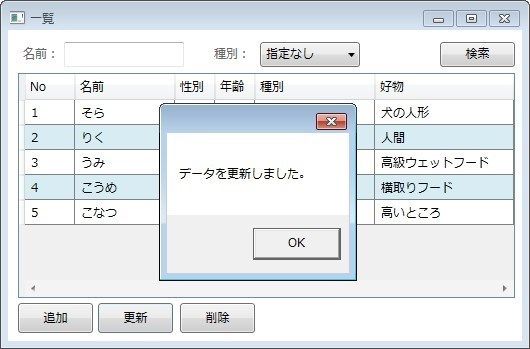
target.Favorite = "高いところ";
// DBの変更を確定
context.SubmitChanges();
}
conn.Close();
}
// データ再検索
searchData();
MessageBox.Show("データを更新しました。");
}
今回は簡単に・・・(略


データ削除(DELETE)
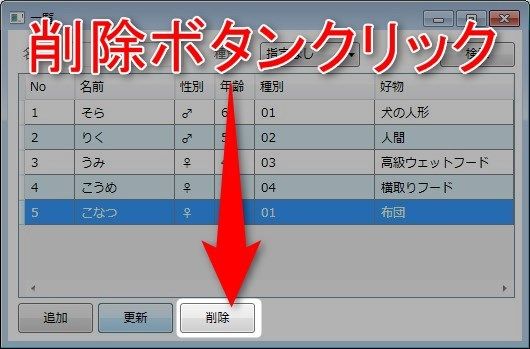
削除ボタンのクリックイベントに処理を実装します。
MainWindow.xaml.cs
/// <summary>
/// 削除ボタンクリックイベント
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void del_button_Click(object sender, RoutedEventArgs e)
{
logger.Info("追加ボタンクリック");
// 選択チェック
if (this.dataGrid.SelectedItem == null)
{
MessageBox.Show("削除対象を選択してください。");
return;
}
// 接続
using (var conn = new SQLiteConnection("Data Source=SampleDb.sqlite"))
{
conn.Open();
// データを削除する
using (DataContext context = new DataContext(conn))
{
// 対象のテーブルオブジェクトを取得
var table = context.GetTable<Cat>();
// 選択されているデータを取得
Cat cat = this.dataGrid.SelectedItem as Cat;
// テーブルから対象のデータを取得
var target = table.Single(x => x.No == cat.No);
// データ削除
table.DeleteOnSubmit(target);
// DBの変更を確定
context.SubmitChanges();
}
conn.Close();
}
// データ再検索
searchData();
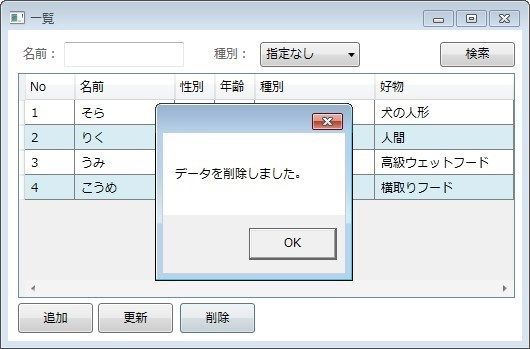
MessageBox.Show("データを削除しました。");
}
削除は単純ですね。


まとめ
前回に引き続き、LINQを使ってのデータ追加、更新、削除をしてみましたが
分かってしまえばとても楽に実装できるもんですね。
もう少し複雑なことをやろうとしたら
またそれなりに学ぶ必要がありそうですが、しばらくさわってみようと思います。
ではでは。
Crieitは誰でも投稿できるサービスです。 是非記事の投稿をお願いします。どんな軽い内容でも投稿できます。
また、「こんな記事が読みたいけど見つからない!」という方は是非記事投稿リクエストボードへ!
こじんまりと作業ログやメモ、進捗を書き残しておきたい方はボード機能をご利用ください。
ボードとは?






コメント