WebAudioAPIとcanvasで音声波形動画を出力するサイトを作ってみた
はじめに
YouTubeなどで見かけるよくあるミュージックビデオに音声波形が動いて表示されたりするのがあります。
そういう動画は調べてみると、大抵はWindowsのAviUtlという無料の動画編集ソフトの拡張機能で作られてるようです。
最近では、daniwell氏によりMusic Visualization GeneratorがWindows/Macのフリーソフトがリリースされ、簡単に音声波形動画が作れるようになりました。
そういった中で、Web上でも作って共有できたら便利だなと思い、調べてみたところ、どうやらHTML5のWebAPIとJavascriptでできるようなのでやってみました。
作ったもの
コード
komura-c/music-waves-visualizer
実装した機能
WebAPIとCanvas、Next.jsを駆使して以下を実装しました。
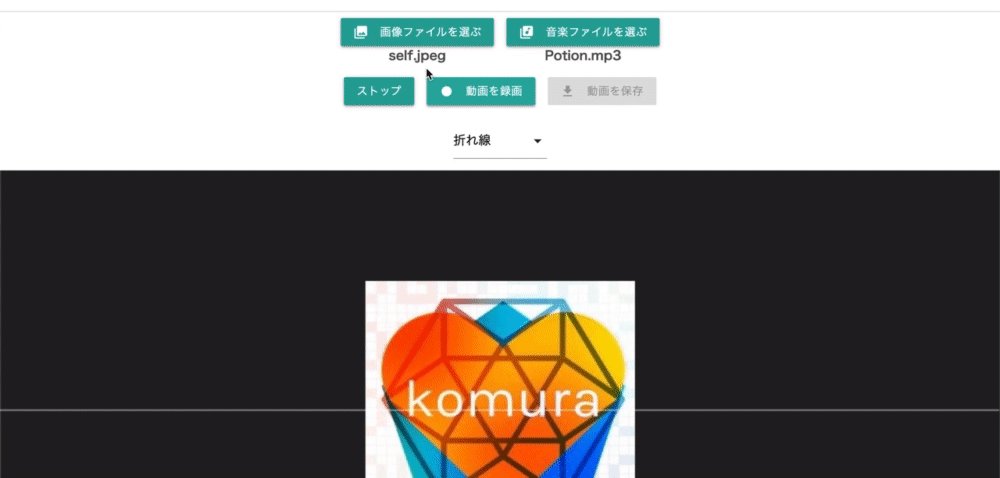
・画像と音声の読み込み、表示
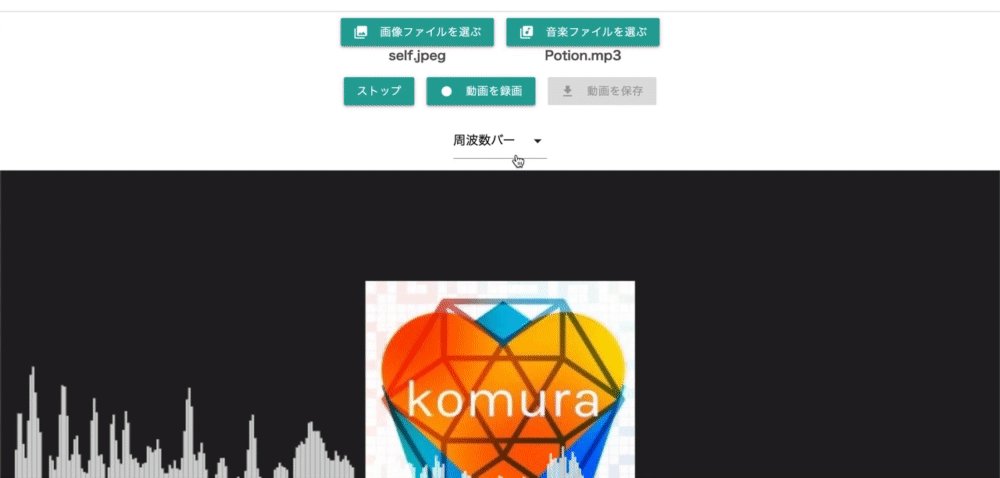
・音声波形表示
・動画として出力
画像と音声の読み込み
FileReader.onload - Web API | MDN
を参考にして、画像を読み込むと同時にcanvasに描画しています。
音声も同様ですが、読み込み時にbase64としてデコードすることでWebAudioAPIに渡した上で、FileReaderに読み込ませています。
// audioLoad
const LoadSample = (audioCtx, audioDataUrl) => {
fetch(audioDataUrl)
.then((response) => {
return response.arrayBuffer();
})
.then((arrayBuffer) => {
audioCtx.decodeAudioData(arrayBuffer).then((decodedData) => {
buffer = decodedData;
});
})
};
音声波形表示
canvas に絵を描く - Web API | MDNを参考にしました。
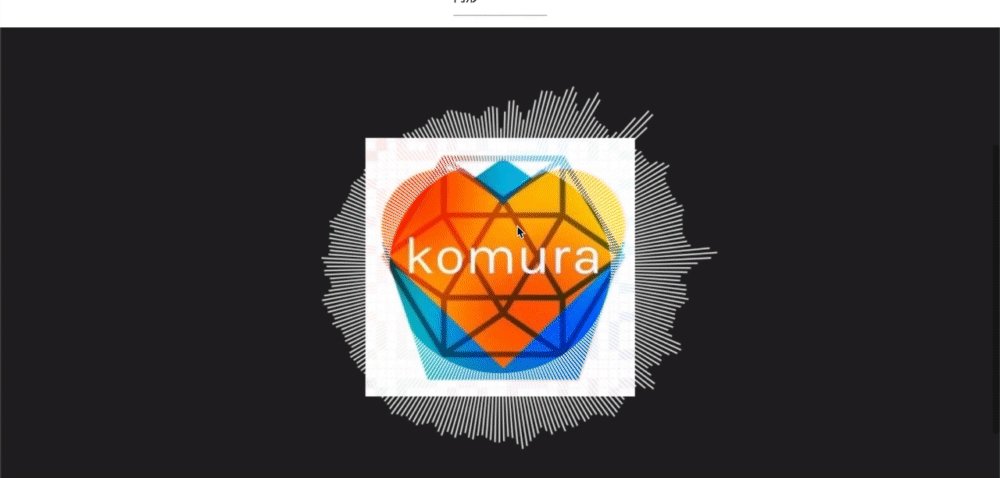
モード別に描画方法を変えることで周波数バー・折れ線・円形を実現しています。
動画として出力
以下の記事を参考に実装しました。
MediaRecorder APIをつかってCanvas/WebAudioなゲーム画面を録画する
JavaScriptでcanvasを録画して動画ファイルに保存する方法
また、上記の対応だとwebpでしか動画の出力ができませんでした。
そのため、ffmpeg.wasmを使いmp4で書き出せるように対応しました。
https://github.com/ffmpegwasm/ffmpeg.wasm
import { createFFmpeg } from "@ffmpeg/ffmpeg";
export async function generateMp4Video(
binaryData: Uint8Array,
webmName: string,
mp4Name: string
) {
const ffmpeg = createFFmpeg({ log: true });
await ffmpeg.load();
ffmpeg.FS("writeFile", webmName, binaryData);
await ffmpeg.run("-i", webmName, "-vcodec", "copy", mp4Name);
return ffmpeg.FS("readFile", mp4Name);
}
今後の課題
- canvasの性質上、モバイルへの対応が難しいので知見を深める
参考記事
WebAudioAPIについて
使い方は以下を参考にしました。
Web Audio API | Codelab
Web Audio API - Web API | MDN
Web Audio API の基礎
WebAudioAPIで詰まったところは、以下のように仕様書を日本語訳してくれている方がいらっしゃるので辞書代わりに参考にしました。
Web Audio API ( 日本語訳 )
Crieitは誰でも投稿できるサービスです。 是非記事の投稿をお願いします。どんな軽い内容でも投稿できます。
また、「こんな記事が読みたいけど見つからない!」という方は是非記事投稿リクエストボードへ!
こじんまりと作業ログやメモ、進捗を書き残しておきたい方はボード機能をご利用ください。
ボードとは?









コメント