tag:crieit.net,2005:https://crieit.net/tags/Gyazo/feed
「Gyazo」の記事 - Crieit
Crieitでタグ「Gyazo」に投稿された最近の記事
2021-01-18T02:08:16+09:00
https://crieit.net/tags/Gyazo/feed
tag:crieit.net,2005:PublicArticle/16612
2021-01-18T02:08:16+09:00
2021-01-18T02:08:16+09:00
https://crieit.net/posts/bloggimg-first-release
📔 ブログを書く用途に特化した Gyazo のツールを開発してみた
<p><img src="https://i.gyazo.com/263820f97c341755faf69d9269471bf8.png" alt="Gyazo を技術記事を書く用途で使っているので専用の便利ツールを作ってみた" /><br />
<strong>Gyazo を技術記事を書く用途で使っているので専用の便利ツールを作ってみた</strong></p>
<h1 id="はじめに"><a href="#%E3%81%AF%E3%81%98%E3%82%81%E3%81%AB">はじめに</a></h1>
<p>いつもブログ記事に載せるキャプチャ画像の編集 & アップロード先として <a target="_blank" rel="nofollow noopener" href="https://gyazo.com/">Gyazo</a> を利用させていただいているのですが、日々使っている中で不満に感じる点もちょくちょく出てくるようになってきました。</p>
<p>そのため、3連休を用いて <a target="_blank" rel="nofollow noopener" href="https://www.rust-lang.org/ja">Rust</a> の勉強がてら <a target="_blank" rel="nofollow noopener" href="https://www.bloggimg.net/">Bloggimg</a> というウェブアプリケーションを作ってみました。ソースコードは MIT ライセンスで <a target="_blank" rel="nofollow noopener" href="https://github.com/nikaera/bloggimg">GitHub のリポジトリ</a>にアップしております。<em>ちなみに最初は <code>Gyazo for Blog</code> という名称で開発をしていたため、本記事内のスクショには <code>Gyazo for Blog</code> という文字列が出てきますが、現在は <code>Bloggimg</code> という名称になっております。。</em></p>
<p><strong><code>Bloggimg</code> を開発したのは、ブログ記事を書く際に利用する画像のアップロードから加工、マークダウンとして利用するまでのフローを最適化したかったからです。</strong> ブログ記事を書く際に、記事内で用いるスクショ画像の加工や、そのアップロードにすごく時間を取られてしまうなーと日頃から感じていたのでそれを解決したかったのです。✅</p>
<p>開発中に得た知見等については別途技術記事として書いて残す予定です。</p>
<h1 id="考えていたこと"><a href="#%E8%80%83%E3%81%88%E3%81%A6%E3%81%84%E3%81%9F%E3%81%93%E3%81%A8">考えていたこと</a></h1>
<p>今回 Bloggimg の開発を行うに当たり、考えていた点は下記になります。</p>
<ul>
<li>画像の編集ツールは引き続き Gyazo に用意されているものを使う
<ul>
<li>既に最高に使いやすい 👑</li>
</ul></li>
<li>キャプチャ画像をアップロードする際に、<strong>自動的に特定のコレクションに紐付けるようにする</strong>
<ul>
<li>技術記事毎にコレクションを分けて管理しているため、技術記事を書いている最中にアップするキャプチャ画像は全て特定のコレクションにまとまっていて欲しい</li>
</ul></li>
<li>ワークスペースのようなツールを目指し、ブログを書く時だけに使える機能を開発する
<ul>
<li>例えば、ワンクリックで画像マークダウンの記述がコピーできたり、画像のアップロードをし直しやすくするため画像削除がお手軽に出来るよう削除ボタンに即アクセス出来るようにしたり...</li>
</ul></li>
</ul>
<p>特にアップした画像を <strong>自動的に特定のコレクションに紐付けるようにする</strong> については本記事で紹介しているウェブアプリケーションを作成するキッカケとなった点なので外せない点でした。</p>
<h1 id="使い方"><a href="#%E4%BD%BF%E3%81%84%E6%96%B9">使い方</a></h1>
<p>Bloggimg の使い方についてご紹介いたします。</p>
<h2 id="ログインする"><a href="#%E3%83%AD%E3%82%B0%E3%82%A4%E3%83%B3%E3%81%99%E3%82%8B">ログインする</a></h2>
<p><a target="_blank" rel="nofollow noopener" href="https://www.bloggimg.net/">Bloggimg</a> を利用するためには、まず Gyazo アカウントでログインして頂く必要がございます。トップページの右上にあるログインボタンから Gyazo アカウントでログインします。</p>
<p><img src="https://i.gyazo.com/b0e863464696ce778ca853d7fac56ab9.png" alt="スクリーンショット 2021-01-11 15.31.27.png" /><br />
<strong>1. トップページ右上に配置されたログインボタンから Gyazo アカウント認証を行う</strong></p>
<p><img src="https://i.gyazo.com/1bd6c3212c8fa95196ec0eaaef94d4d7.png" alt="スクリーンショット 2021-01-11 15.35.59.png" /><br />
<strong>2. Gyazo アカウント認証が正常に完了したら、再度トップページを開く</strong></p>
<p><img src="https://i.gyazo.com/110fe178f5f158153640ab25271d90a2.png" alt="スクリーンショット 2021-01-11 15.42.21.png" /><br />
<strong>3. トップページを開いた時に Gyazo にアップした直近の画像が確認できるはずです</strong></p>
<h2 id="ログアウトする"><a href="#%E3%83%AD%E3%82%B0%E3%82%A2%E3%82%A6%E3%83%88%E3%81%99%E3%82%8B">ログアウトする</a></h2>
<p>ウェブアプリケーションからログアウトするには、ログイン後にトップページ右上に表示される <code>ログアウト</code> ボタンをクリックすることでログアウトできます。</p>
<p><img src="https://i.gyazo.com/e7391a84be6e2e22845e975383dd78b0.png" alt="スクリーンショット 2021-01-11 16.00.02.png" /><br />
<strong>ログイン後にトップページ右上に表示される <code>ログアウト</code> ボタンをクリックしてログアウトする</strong></p>
<h2 id="画像ファイルをアップロードする"><a href="#%E7%94%BB%E5%83%8F%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%82%92%E3%82%A2%E3%83%83%E3%83%97%E3%83%AD%E3%83%BC%E3%83%89%E3%81%99%E3%82%8B">画像ファイルをアップロードする</a></h2>
<p>画像は一枚でも複数枚でもアップロードすることが可能です。画像アップロードの方法としてドラッグ & ドロップとファイル選択ダイアログを用意しております。</p>
<p><img src="https://i.gyazo.com/4e559abbc492b82b58349cd511f7987c.png" alt="スクリーンショット 2021-01-11 16.04.31.png" /><br />
<strong>画面中央の点線枠内に画像ファイルをドラッグ & ドロップするか、点線枠内をクリックしてファイル選択ダイアログから選択することで画像をアップロードできる</strong></p>
<h2 id="画像ファイルをアップロードする際に自動でコレクションを紐付ける"><a href="#%E7%94%BB%E5%83%8F%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%82%92%E3%82%A2%E3%83%83%E3%83%97%E3%83%AD%E3%83%BC%E3%83%89%E3%81%99%E3%82%8B%E9%9A%9B%E3%81%AB%E8%87%AA%E5%8B%95%E3%81%A7%E3%82%B3%E3%83%AC%E3%82%AF%E3%82%B7%E3%83%A7%E3%83%B3%E3%82%92%E7%B4%90%E4%BB%98%E3%81%91%E3%82%8B">画像ファイルをアップロードする際に自動でコレクションを紐付ける</a></h2>
<p>Gyazo トップページ左端にコレクションリストが表示されているので、画像を紐づけたいコレクションを選択します。新たにコレクションを作成する場合はコレクションリスト上部にある <code>コレクションを作成</code> ボタンをクリックします。</p>
<p><img src="https://i.gyazo.com/b06be51cd5cde0e09733325e696c655a.png" alt="スクリーンショット 2021-01-11 16.37.30.png" /><br />
<strong>1. コレクションリストの中から画像を紐づけたいコレクションを選択する</strong></p>
<p><img src="https://i.gyazo.com/7d3dec131a20b1a7f6d24d10bbe8c39e.png" alt="スクリーンショット 2021-01-11 16.42.16.png" /><br />
<strong>2. コレクションを選択後に遷移した先の URL 末尾のコレクション ID をコピーする</strong></p>
<p><img src="https://i.gyazo.com/eb052b62aec6500c030e390c85172de8.png" alt="スクリーンショット 2021-01-11 16.45.46.png" /><br />
<strong>3. トップページの最上部に 2. で控えていたコレクション ID をペーストする</strong></p>
<p>上記までのステップが完了し、正しくコレクション ID が入力できていれば、次回以降のファイルアップロード時に自動で指定したコレクションに画像が紐づくようになります。</p>
<h2 id="アップロードした画像ファイルを編集する"><a href="#%E3%82%A2%E3%83%83%E3%83%97%E3%83%AD%E3%83%BC%E3%83%89%E3%81%97%E3%81%9F%E7%94%BB%E5%83%8F%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%82%92%E7%B7%A8%E9%9B%86%E3%81%99%E3%82%8B">アップロードした画像ファイルを編集する</a></h2>
<p>画像ファイルのアップロード時や <code>画像の再読み込み</code> ボタンをクリックすることで、最新 20件の画像リストを画面最下部にロードされます。画像リストの各項目ではプレビュー、編集、削除、マークダウンのコピーを行うことが可能です。</p>
<p><img src="https://i.gyazo.com/1226a831420cd25992d8de1f4446c5ed.png" alt="スクリーンショット 2021-01-11 16.58.33.png" /><br />
<strong>画像リストの各項目の機能概要図</strong></p>
<h3 id="プレビュー"><a href="#%E3%83%97%E3%83%AC%E3%83%93%E3%83%A5%E3%83%BC">プレビュー</a></h3>
<p>サムネ画像をクリックすることで、Gyazo にアップした元画像をプレビューすることが可能です。サムネ画像では画像の判別がしにくい場合に詳細を確認するための機能となります。</p>
<p><img src="https://i.gyazo.com/e8d3c1b2e3c4247fdcde156dfa18e343.png" alt="スクリーンショット 2021-01-11 17.04.28.png" /><br />
<strong>アップした画像の詳細を確認するためにプレビュー機能を利用する</strong></p>
<h3 id="編集"><a href="#%E7%B7%A8%E9%9B%86">編集</a></h3>
<p>編集は該当画像の Gyazo ページにて行えるように、タイトルをクリックすることで Gyazo ページを別タブで開きます。</p>
<p><img src="https://i.gyazo.com/83ab2ec4c4c4e1251302aea840377870.png" alt="スクリーンショット 2021-01-11 17.07.37.png" /><br />
<strong>別タブで開いた Gyazo ページから画像の編集作業を行う</strong></p>
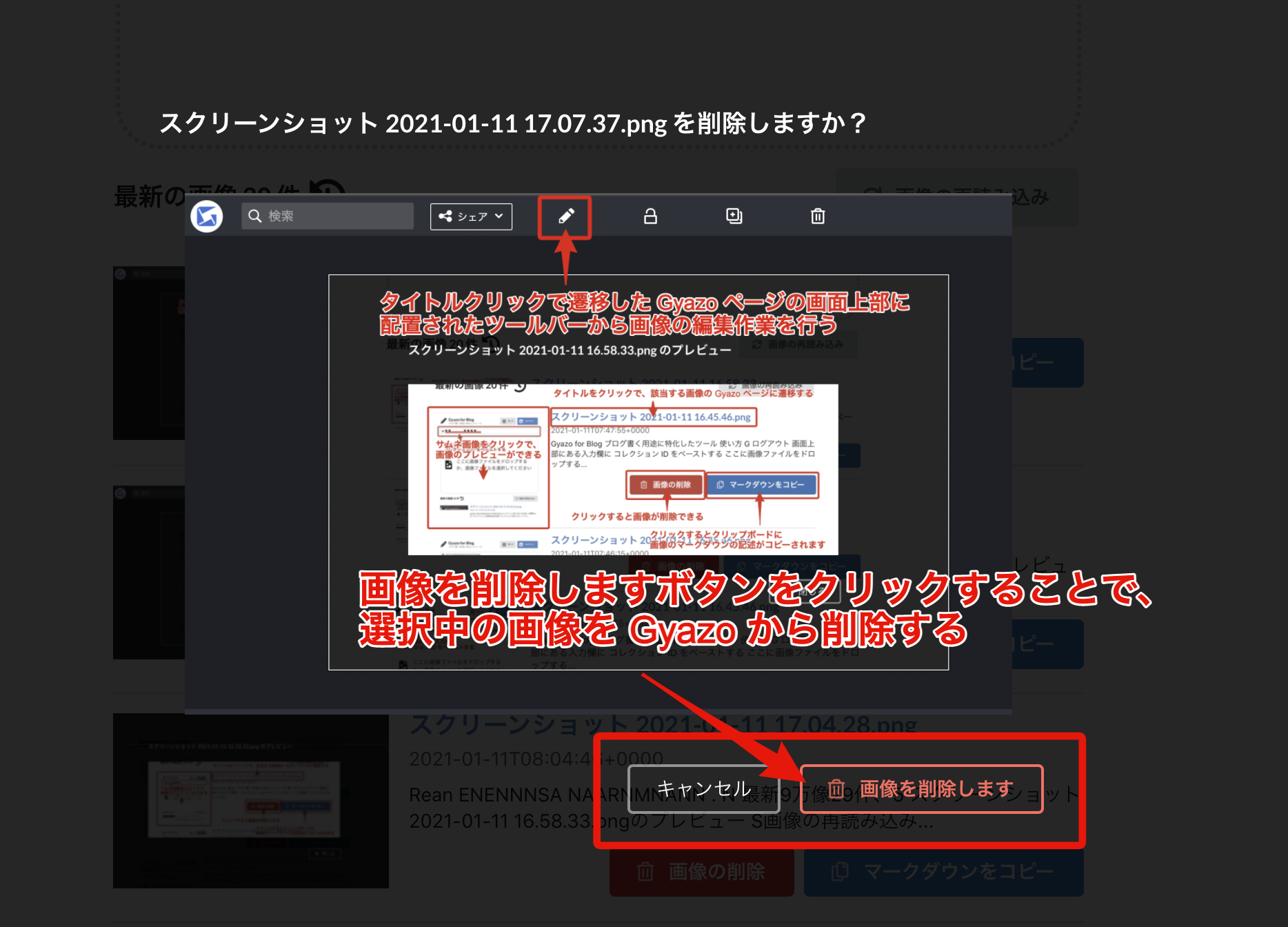
<h3 id="削除"><a href="#%E5%89%8A%E9%99%A4">削除</a></h3>
<p>画像の削除は <code>画像の削除</code> ボタンをクリックすることで、削除を行うための画面に遷移します。削除しようとしている画像で間違いないか確認後、削除を行うという手順になっております。</p>
<p><img src="https://i.gyazo.com/a3e219b5efb8494103432b369ee99534.png" alt="スクリーンショット 2021-01-11 17.10.11.png" /><br />
<strong>Gyazo から選択した画像を削除する</strong></p>
<h3 id="マークダウンのコピー"><a href="#%E3%83%9E%E3%83%BC%E3%82%AF%E3%83%80%E3%82%A6%E3%83%B3%E3%81%AE%E3%82%B3%E3%83%94%E3%83%BC">マークダウンのコピー</a></h3>
<p><code>マークダウンをコピー</code> ボタンをクリックすることで、クリップボードにマークダウン形式で該当画像を表示するための記述をコピーすることができます。具体的には下記のような記述がコピーされます。</p>
<p>ブログを書く先がマークダウン形式での記述に対応していれば、そのままペーストするだけで画像を表示することが可能です。</p>
<pre><code class="md">
</code></pre>
<h1 id="おわりに"><a href="#%E3%81%8A%E3%82%8F%E3%82%8A%E3%81%AB">おわりに</a></h1>
<p>この記事を書くのにも実際に Bloggimg を用いましたが、個人的に今までよりも Gyazo でブログ記事内で利用する画像に関する作業効率は上がったように感じました。ブログを書くという用途に Gyazo を利用されている方のお役に立てれば幸いです。</p>
<p>また、今後は下記の機能実装を進めていく予定です。</p>
<ul>
<li>画像アップ時に自動でアスペクト比を維持した状態で画像のリサイズを自動で行う機能</li>
<li>画像アップ時のタイトルの接頭辞が指定できるようにする機能</li>
<li>編集した画像が自動的にコレクションに紐づく機能
<ul>
<li>心残りな点として編集した画像をコレクションに紐付ける機能は API でできなかったため、現在手動で行う必要があります。。Gyazo の API �がコレクションの紐づけにも対応したら対応したいと考えています ✅</li>
</ul></li>
</ul>
nikaera