【C#】無理やりだけど。TextBoxを選択できない感じにする。
今日はテキストボックスの話し。
テキストボックスは基本的にまったく編集できない状態と、読み取り専用の2つのプロパティを持っています。
よく問題になるのが、編集不可にすると文字がグレーアウトしてしまうし、読み取り専用にするとテキストが選択できてしまい、これを嫌がる人がいるということですよね。
本来は仕様通りなのですが、
業務でシステムをやっているとどうにかしないといけない場合があったりします。
ということで、簡易的にどうにかする方法を試してみました。
新規プロジェクトの作成
今回は新規でプロジェクトを作成します。
Visual Studio を起動して、「ファイル」>「新規」からプロジェクトを作成してください。
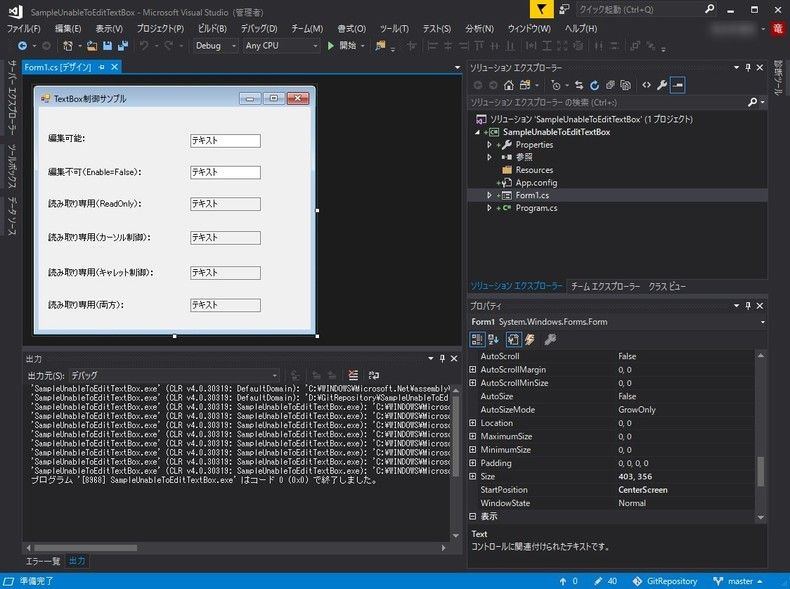
画面の作成

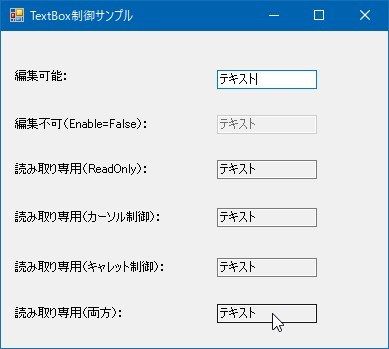
パターンを試してみるためいくつかテキストボックスを配置しました。
プログラム
メイン処理
Form1.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace SampleUnableToEditTextBox
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// テキストボックス上のキャレットを制御.
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void textbox_caret_control(object sender, EventArgs e)
{
if (Cursor.Current != Cursors.Default)
{
Cursor.Current = Cursors.Default;
}
TextBox textbox = (TextBox)sender;
textbox.Enabled = false;
textbox.Enabled = true;
}
/// <summary>
/// テキストボックス上のカーソルを制御.
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void textbox_cursor_control(object sender, EventArgs e)
{
if (Cursor.Current != Cursors.Default)
{
Cursor.Current = Cursors.Default;
}
}
/// <summary>
/// テキストボックス上のカーソルを制御.
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void textbox_cursor_control(object sender, MouseEventArgs e)
{
if (Cursor.Current != Cursors.Default)
{
Cursor.Current = Cursors.Default;
}
}
}
}
カーソル、キャレット(テキストボックス上のカーソル)を制御するためのメソッドを追加し、
ビジュアルエディターのテキストボックスプロパティからイベントに設定します。
設定するイベントは次の通り。
Click
MouseDown
MouseHover
MouseEnter
MouseLeave
MouseUp
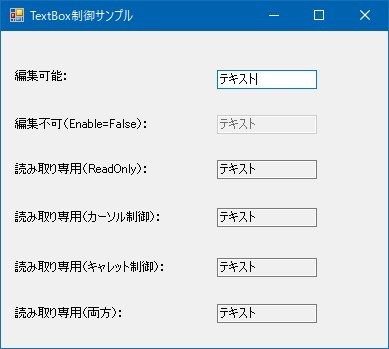
起動してみる

編集可能テキストに表示されているのがキャレットです。

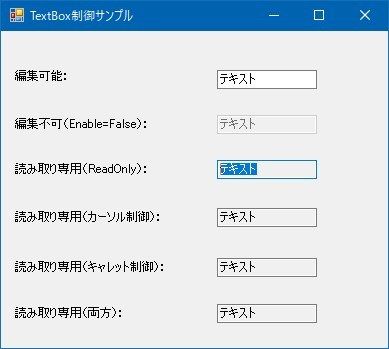
通常、ReadOnlyにするとテキストが選択できてしまうのですが、
これを嫌がる人がいるんですよね。

とりあえず、MouseOver、Enter、Leaveなどのイベントを利用して、
カーソルを通常のまま保つようにしてみました。

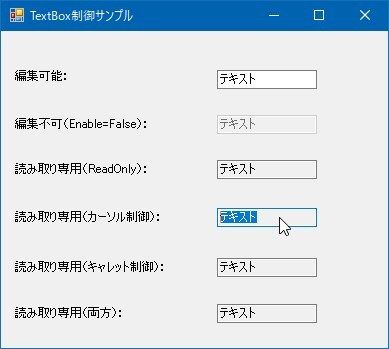
カーソルとキャレットを制御した状態。
クリックしても選択できず、テキストボックスにカーソルを合わせても通常のままとなります。
まとめ
完全な対応ではないですが、
とりあえず簡単な方法でごまかすにはいいかもしれません。
その他にも、透過画像を重ねて触れないようにする方法があるようですが、
ちょっとサクッとできなかったのでまた機会があればやってみます。
ソースはこちら。
ではでは。
Crieitは誰でも投稿できるサービスです。 是非記事の投稿をお願いします。どんな軽い内容でも投稿できます。
また、「こんな記事が読みたいけど見つからない!」という方は是非記事投稿リクエストボードへ!
こじんまりと作業ログやメモ、進捗を書き残しておきたい方はボード機能をご利用ください。
ボードとは?







コメント