【個人開発】アイデア出しから公開・プロモーションまでまとめ(Nuxt3、Cloudflare、GooglePlay)
1. はじめに
個人開発の大体の流れがつかめるように、アイデア出しから公開・プロモーションまでをまとめました。
1-1. 作ったアプリ
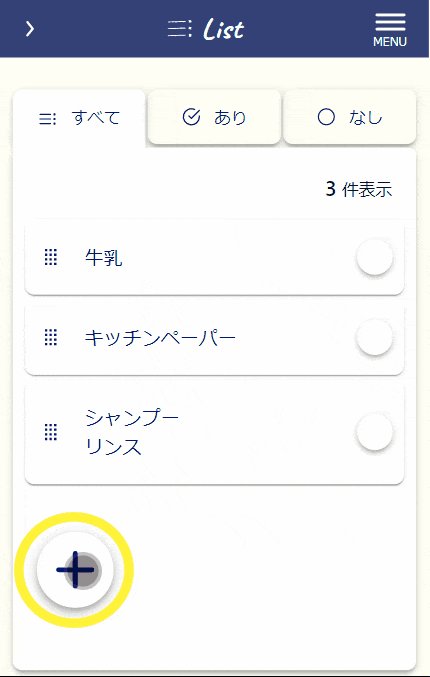
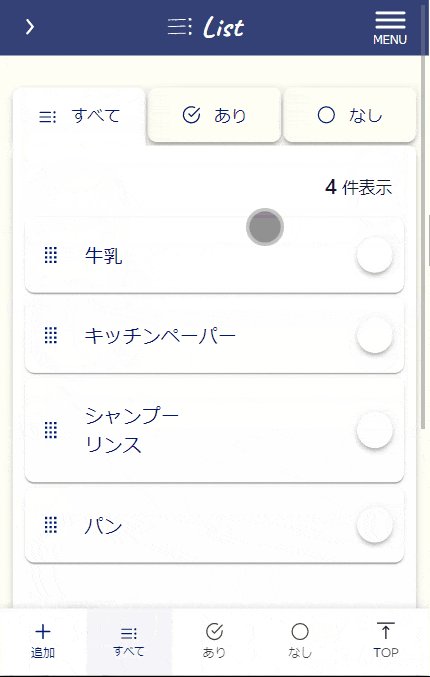
| About | List | History |
|---|---|---|
 |
 |
 |
| 基本操作 | |
|---|---|
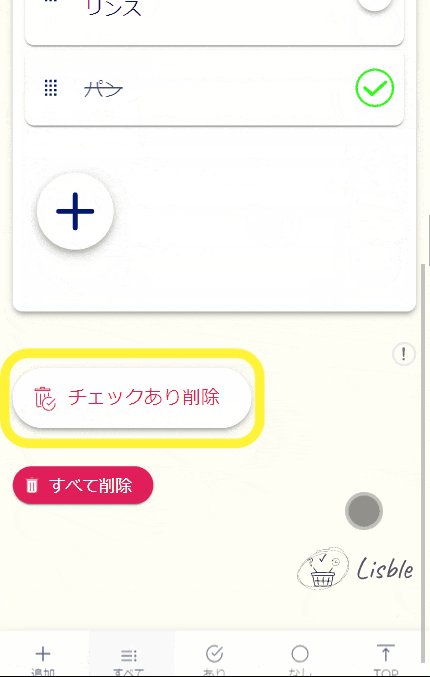
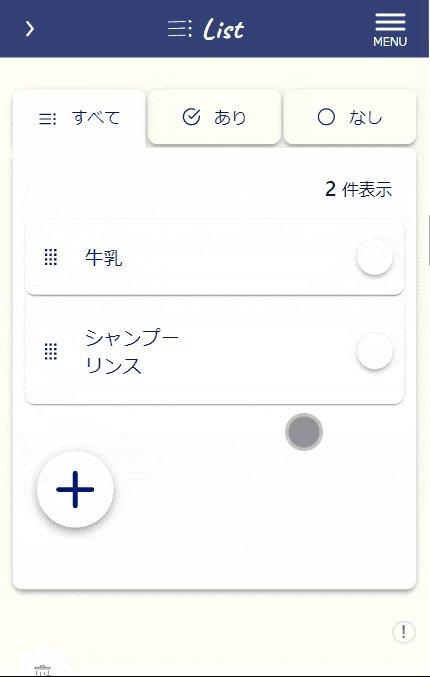
| ① リスト作成 ② 買い物完了でチェック ③ チェック済みを削除 ※これらの手順だけで簡単操作 |  |
2. 0から公開までの流れ
2-1. アイデア
1番大事だけど一番頭を悩ませました。
新しいものか、既存のサービスでの差別化の二択で、はじめてということで後者にしてしまいました。
これからもアンテナをはって次につなげたいです。
アイデアの出し方
* とにかく紙に書く
* 不満・面倒・悩み・困っていること
* 人間観察(周りの人)・他業種の業務課題
* 真似 → シンプル化・別分野へ応用・既存のサービスの不満解消
* 海外のサービス調査
* ニッチ・マニアック(自分の強み・趣味)
* 合体・逆
既存のサービスの発展系か、何かの組み合わせか
思いついたらメモ 📝
参考サイト
アプリ開発でアイデアが浮かばないあなたへ。独創的なアイデアの出し方
ポートフォリオや個人開発で使えそうなアイデア
2-2. 要件定義
①要件(こうだったらいいな)
* 出来る、出来ないを考えずあげていく
②要件の為の機能
* ここで出来る、出来ないを考える
* 最低限必要な機能を絞る
* 実装方法が思いつかない機能は省略
- 出先で「あれあったかな❓」を解決したい → 買い物履歴を残して最近買ったものをわかるようにする機能
- 在庫の把握・重複購入を減らしたい → 買い物履歴から同じ単語入力時に色の変化で知らせる → 入力中に知らせることにより在庫を思い出すきっかけにもなる
etc...
③出来ればマネタイズも考える
1. 広告:アフィリエイト、AdSense(web)、AdMob(アプリ)
2. 課金:広告削除、追加コンテンツ、アイテム
3. 寄付
4. 有料:買い切り
5. サブスク:月額制
とにかく一連の流れを経験したく、マネタイズまでの道のりが見えたのが本アプリ案で、結果Amazonアソシエイト、AdSenseになりました。
AdSenseは受かりませんでした。継続して挑戦します。
④利用技術
🔑 ログイン・ユーザー登録無し、、広告も可でとにかくお金をかけずにを優先して、SPAで制作することにしました。
- GooglePlay Developer 申請・登録25ドル(当時3,352円)
- 独自ドメイン Xserverドメイン 初年度のみ1円
- 更新、移管はCloudflare予定
アイデア・デザイン
Xmind(マインドマッピング)
Figma
コード
Nuxt3(Composition API)・TypeScript・Tailwind CSS
インフラ
Cloudflare
開発環境
VSCode・Git、GitHub
参考サイト
【5ステップ】初めてのオリジナルアプリの作り方!アイデアの出し方も公開
2-3. 設計
①画面設計
1. 必要なページ列挙 ➡ 階層・整理
2. ワイヤーフレーム(紙手書き)下書き
3. ワイヤーフレーム(figma)清書
参考サイト
ワイヤーフレーム(画面設計)の作り方
Web画面設計の手順と重要なポイント
デザインの4原則
1. 「近接」:関連する要素をグループ化
2. 「整列」:関連する要素を見えない線で整列
3. 「反復」:要素の一貫性、デザインの統一
4. 「対比」:要素の優先度を強弱で示す
参考サイト
お役立ち知識:デザインの4原則 - デザインパートナー
②データ設計(構造)
* データの設計図
2-4. 開発
- 設計通りに作る
- 最低限の機能
- 制作途中で機能の追加案を我慢して、とにかく完成させることに集中する(追加の機能を制作してしまいました。なのでここに残しておきます。)
①工夫した機能
- 並べ替え(D&D)・スワイプ機能をライブラリ(Vue.Draggableは、思うような機能にならなかった)を使用せずに作成
- ↳シンプル化のため、同じ発火点で、参考サイト様(Trello風タスク並び替えドラッグ&ドロップクローン(Vue.js利用))を参考に、【マウス、タッチ、処理回数削減、d&dとswipeの融合、グループ間並べ替え、d&d中の上下の画面端scroll】ロジックを考え自作しました。
| 並び替え機能 | スワイプ |
|---|---|
 |
 |
| ←色 →削除※タッチデバイスのみ |
- スマホとPCの挙動の違いなど(ENTER、終了時の処理...)
- 日本、世界の日時の表示形式(履歴)
- Amazonアソシエイトの各国の設定(OneLink)
- アニメーション(数字のドラムロール、追加削除時...)etc...
②多言語化(i18n)
@intlify/nuxt3使用
日/英で単語の長さの違いによる表示崩れに注意
未解決問題
日本語で検索時、検索結果が英語サイトのtitleとdescriptionになってしまう問題(同じURLで 日/英 にしたい)
確認
meta tagの設定(title、description等)日/英 切替時にきちんと切り替わっている。
↓ためしたこと↓
- Nuxt.jsのi18n多言語対応したら、日本語で検索した時の検索結果が英語になってしまった。解決できたので対応方法を記載します。
- @intlify/nuxt3 で detectBrowserLanguage: false,にあたる設定がない??
- sitemapの設定 (hreflang属性)
- Google Search Consoleに日/英を認識させる方法??...
- (2023年7月) Nuxt3での多言語化はまだ開発中らしいので情報待ち🍥 → intlify/nuxt3: Nuxt 3 Module for vue-i18n-next
③プライバシーポリシー
参考サイト
プライバシーポリシーとは何か?必要性、記載事項をわかりやすく解説
④テスト
- 個人情報を扱っているなら、徹底的に安全確認
- 例外処理
2-5. 公開
①(SPA SSG) 静的ファイルホスティングサービス【無料】
1. GitHub Pages
2. Firebase Hosting
3. Netlify
4. Vercel
5. Cloudflare Pages
無料プランの枠・サイトのパフォーマンス・商用利用可でCloudflare Pages
参考サイト
Cloudflare Pages・Vercel ・Netlify の違いや使い分けをまとめる
NetlifyからCloudflare Pagesに引っ越しました
②Google Play Store 配信方法
PWA → TWA
* TWA変換ツール「Bubblewrap CLI」使用
* Lighthouse で 80 以上のパフォーマンス スコアが必要(↓に記述)
参考サイト
信頼できるWebアクティビティ
【TWA】完全開発ガイド=超簡単にPWAをPlay Storeで配信しよう
PWA対応サイトをAndroid APK(AAB)に変換する
③Lighthouse のパフォーマンス改善(リファクタリング)
- cssの最適化 → 読み込み順、削除、animation(transform,opacity...)etc...
- googleFonts, Analytics → GTM使用、読み込むタイミング、読み込み方、文字の限定etc...
- 【2022年3月】Google Fontsのパフォーマンス比較&ハリー・ロバーツ方式の勝手に改良版
- Google Fontsを簡単にサブセット化する方法
- Web Worker → 並列処理 Web Workerの使い方
- requestAnimationFrame() → 「60fps」 requestAnimationFrame の使い方
etc...
Mobile :arrow_down:

Desktop :arrow_down:

2-6. リリース後
①掲載用スクリーンショット、画像作成
* figma制作
* サイトにより、サイズ、比率、枚数、が異なる
②登録サイトに投稿/掲載依頼
当たって砕けろ、チャレンジ精神で色々掲載依頼を出してみた結果です。
個人開発者に告ぐ!「告知=恥ずかしい」を脱却しよう~実例データから重要性を解説
登録or掲載 → 🎉
メール・問い合わせ反応待ち → 📧
更新が止まっているサイトが多い
日本
- Appliv → 🎉 レビュー、とても丁寧な対応 :thumbsup:
- APPLION → 🎉 ランキング
- 放課後アプリ部 →🎉 登録
- Applishow → 🎉 登録
- AppRoom → 🎉 登録 アプリ記事掲載
- SeekUps → 🎉 登録
- ロケットリリース → 🎉 登録
- Appstimes → 🎉 登録
- AnyMake → 🎉 登録
- makepost → 🎉 登録
- MITSUKARU! → 🎉 登録
- DevHaunt! →🎉 登録、とても丁寧な対応 👍
- 個人dev → 🎉 登録
- アプリゲット → ゲームのみ
- AppBank → 📧
- Applision → 📧
- ツクログ → 📧 クリエイター登録済み、まだ作品は掲載されない(2度投稿)
- octoba → 📧
- NewLaun-ch → 📧
- appllio → 📧
- appnavi → 📧
- Androライオン → 📧条件:レビュー
- AndroRank → 📧条件:レビュー
- Androidアップス → 📧
- Androidコレクション → 📧
- マイナビニュース → 📧
- ITmedia → 📧
- ITmedia ねとらぼ → 📧
- AndRock → 📧
- AppVIP → 📧
- AppLink → 📧
- GAPSIS → 📧
海外
- Product Hunt → 🎉 登録から1週間待つ必要がある
- AlternativeTo → 🎉 登録
- app store apps → 📧
- AppCraver → 📧
- arttechnica → 📧
- Apps Review → 📧
- community → 📧
- App Log → 📧
- Get Android Stuff → 📧
- Android Guys → 📧
- androlib → 📧
- APKMirror → 📧
- PCMag → 📧
- NEWSREPORTS → 📧
- iFanzine → 📧
※上記以外で無料で宣伝できるサイト、方法があれば教えていただけると嬉しいです。
③記事を書く
- Qiita
- 【Nuxt3】はじめての個人開発「買い物リストアプリ」開発記録
- Zenn
- Nuxt3で初めての個人開発記録【買い物リストアプリ】
- Crieit
- シンプルな買い物リストアプリ「lisble リスブル 」の紹介
- 【個人開発】アイデア出しから公開・プロモーションまでまとめ(Nuxt3、Cloudflare、GooglePlay)
- note
- 値上げ対策! 買い物リスト作成で節約
- シンプルな買い物リストアプリ「Lisble リスブル 」のご紹介
- Medium(英語記事)
- Price increase measures! Save money by making a shopping list
④Twitter(日本語/英語)
- Twitter日本語ver.:@arieight_8
- Twitter英語ver.:@Lisble_en
- 登録or掲載 → つぶやく
- 機能一覧、設定一覧、動画(gif)でツイート
- 開発中からつぶやいた方が良い
参考サイト
個人開発したWebサービスをリリースした後にやったこと / やり続けていること
3. 気付き・反省点・まとめ
- 開発を0からして、初めてコードをさわって新しい概念にふれた時くらい勉強になり、とても知見が広がり良かったです。
- プログラミング以外の作業が初だったので「プログラミング:他 = 3:7」くらいの感覚でした。様々なデザインが予想より大変でした。
- 一番面白いと感じた作業は、ロジックを考えて形になった時でした。
- アイデア → 紙やXMindに思いつく限りまとめたのですが、総合的な判断で結局既存のサービスに追加機能の方向になってしまいました。マネタイズまで含めたアイデアが難しいです。どうせやるなら一通りやってみたかったので次回以降にしました。常にアンテナをはって知見を広げていいこうと思いました。
- 要件定義 → 運用費がかからない、個人情報は扱わない、AdSense以外のマネタイズまで考える、などを考慮してアイデアを絞り、考え、すでにあるサービスと見比べ、アイデアと要件定義をぐるぐるしていました。
- AdSenseは、コンテンツ不足でwebアプリは受かりづらいらしいです。
- 利用技術 → 平凡なアイデアだったので初めて挑戦する技術(Nuxt3、TypeScript、etc...)を使用してしまいました。
- デプロイ先など、お金をかけずに運用していくための他の効率の良い方法やサービスを引き続き調査していきます。(Firebaseをデータベース等)
- 設計 → 画面デザインは、UI足したら引き算・データ設計は構造整理
- 開発 → 追加の機能を制作してしまいました。最低限の機能でまず完成を目指すべき
- 工夫した機能 → ToDoの変化型アプリで平凡なアプリで非常に多く数があるため、機能にこだわりました。
- 多言語化して作業が増えた。[Amazon設定、時間形式、表示崩れ、metaタグ、etc...]
- テスト → 多視点が重要
- 公開 → 運用費をかけないにこだわる
- パフォーマンス改善 → 良い学習
- マネタイズ → Amazonまでの導線が弱い 要検討
- 著作権・プライバシーポリシー・DDoS対策etc...
- プロモーション → Twitterは開発中から・アイデア段階でSNSを考慮したサービス・地道にor金をかけるか・個人の場合限られるので勉強段階からブログや記事など書いておけばまた違ったかも
- 「告知=恥ずかしい」があったので、経験せずにはわからないからできることは全部しようと思いました。
作る前に想像していたよりコード以外の作業が多いとうことに改めて気付かされました。
制作中、何度も宇宙兄弟のセリフが脳内再生してました。ありがとうございました。
「また積めばいいよ」
「次はもっと上手く積めるようになってるよ」
出典: 『宇宙兄弟』17巻 小山 宙哉(講談社、2012年3月23日第1発行)
購入履歴が残せるシンプルな買い物リストアプリ 『買い物リスト - Lisble リスブル』 です。メモ、ToDoアプリとしても機能します。
購入履歴の保存機能により、無駄な重複購入を防ぎ、在庫の備忘録にもなります。
ログイン・ユーザー登録不要、無料ですぐにご利用いただけます。
もしよかったら、触ってみてください。
Twitter:@arieight_8
Google Play および Google Play ロゴは、Google LLC の商標です。
Crieitは誰でも投稿できるサービスです。 是非記事の投稿をお願いします。どんな軽い内容でも投稿できます。
また、「こんな記事が読みたいけど見つからない!」という方は是非記事投稿リクエストボードへ!
こじんまりと作業ログやメモ、進捗を書き残しておきたい方はボード機能をご利用ください。
ボードとは?















コメント