📝 AWS Lambda で cron みたいに定期実行する
コンテナをホットスタンバイさせるために EC2 でインスタンス起動して cron で ping 飛ばしていたのですが、コスト的に勿体ないなーと思っていました。しかし、「AWS Lambda 使えばいいじゃん」という指摘を受け、確かにってなったので cron で定期実行していた ping 処理を AWS Lambda + EventBridge で置き換えました。
実は Heroku Scheduler とか使って同様のことをしていた時期もあったのですが、10分毎しか実行できない制約があったりして使い勝手が悪かったので、後々も使っていけそうな知見な気がしたのでメモがてら記事で残しておくことにしました。
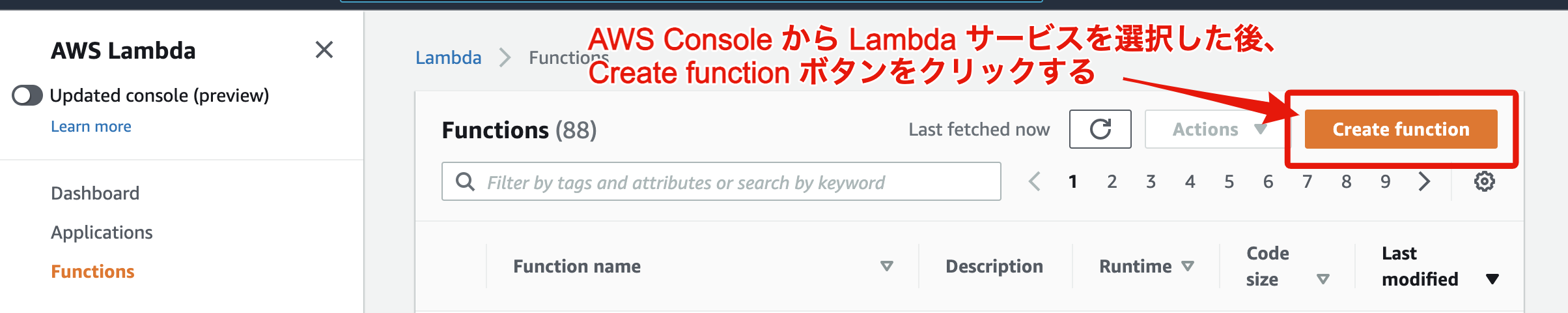
まず、AWS Console から Lambda サービスを選択して関数を新たに作成します。

1. AWS Lambda のトップ画面から関数作成のための画面に遷移する

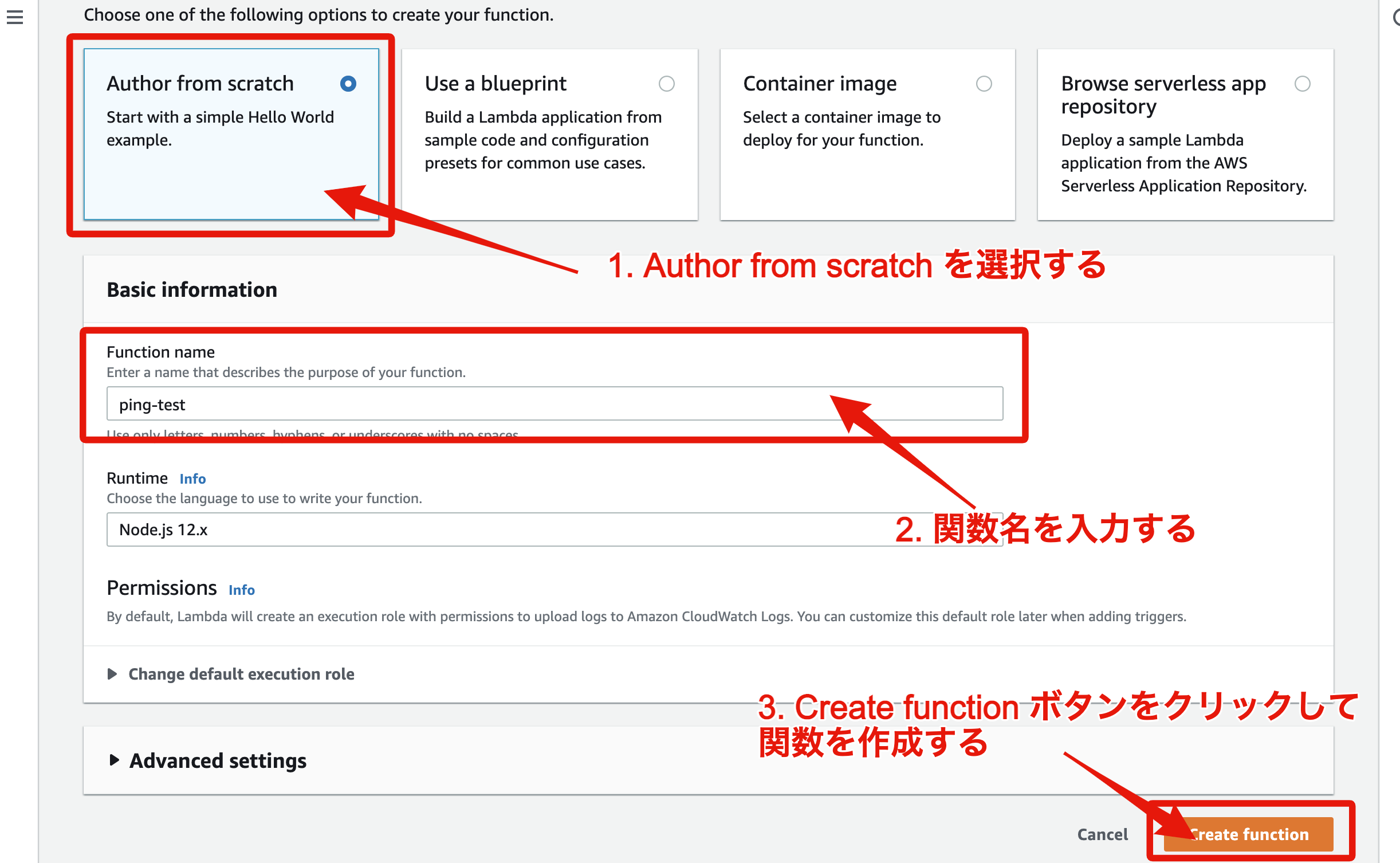
2. 必要な情報を入力して Lambda の関数を作成する
関数が作成でき次第、ping 処理を書いていきます。http リクエストを行うためのライブラリとして Node.js の標準モジュール(https) を利用します。
Lambda 関数作成直後の index.js は下記のような記述になっていると思います。
// index.js
exports.handler = async (event) => {
// TODO implement
const response = {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!'),
};
return response;
};
こちらを Node.js の標準モジュール(https) を利用する形で下記のように書き換えます。
// index.js
// "https://www.google.com/" に HTTP リクエストを実行する (ping)
const https = require('https');
const httpRequest = async (url) => {
return new Promise((resolve, reject) => {
const req = https.request(url, (res) => {
let body = '';
res.on('data', (chunk) => {
body += chunk;
});
res.on('end', () => {
console.log(`response: ${body}`);
resolve(body);
});
})
req.on('error', (e) => {
console.error(e);
reject(e);
});
req.end();
});
}
exports.handler = async (event) => {
const body = await httpRequest("https://www.google.com/");
return {
statusCode: 200,
body
};
};
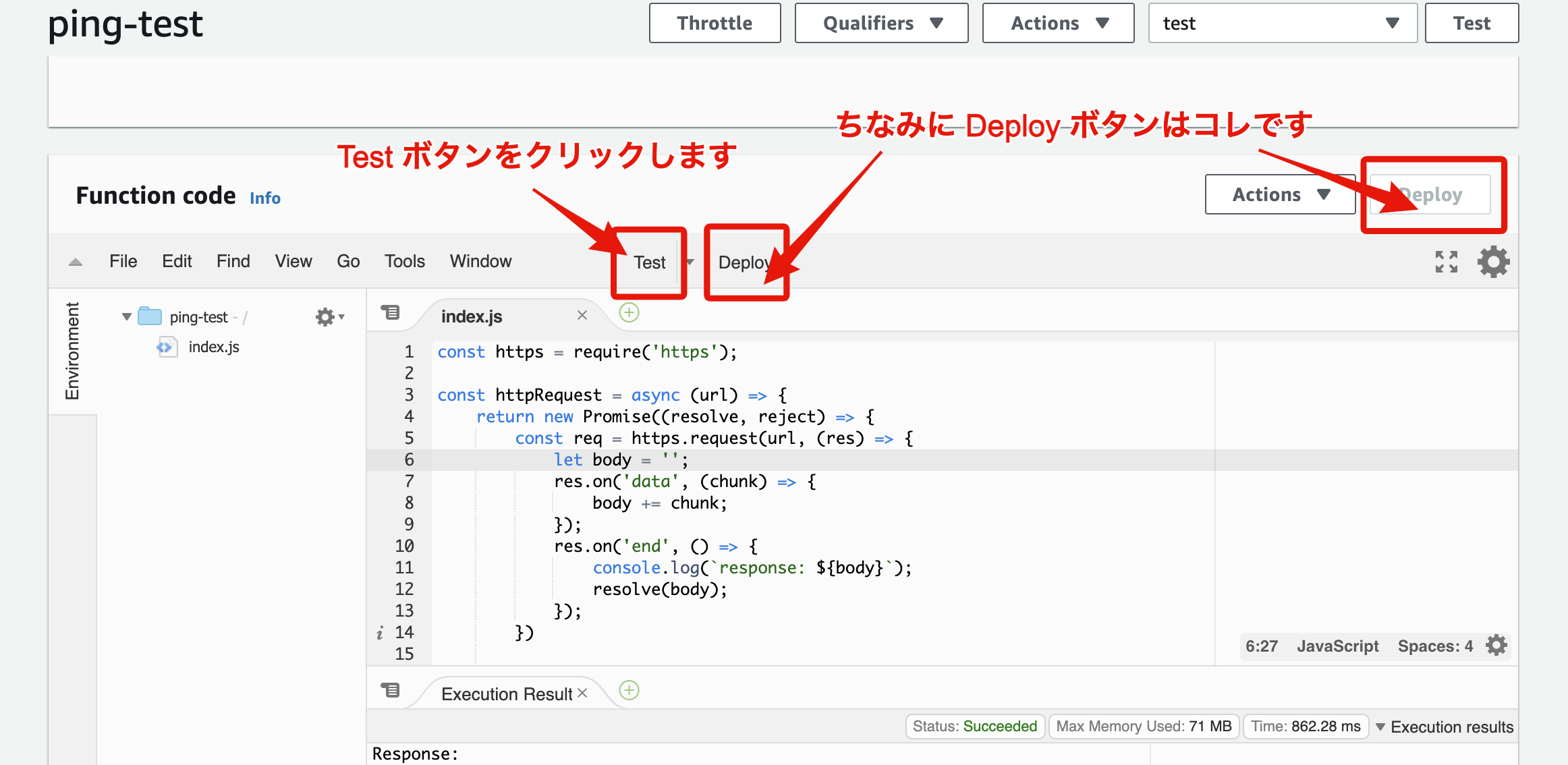
その後、右上にある Deploy ボタンをクリックして関数にソースコードを反映します。実際に関数が意図したとおりに動作するか、Test ボタンをクリックして動作検証してみます。

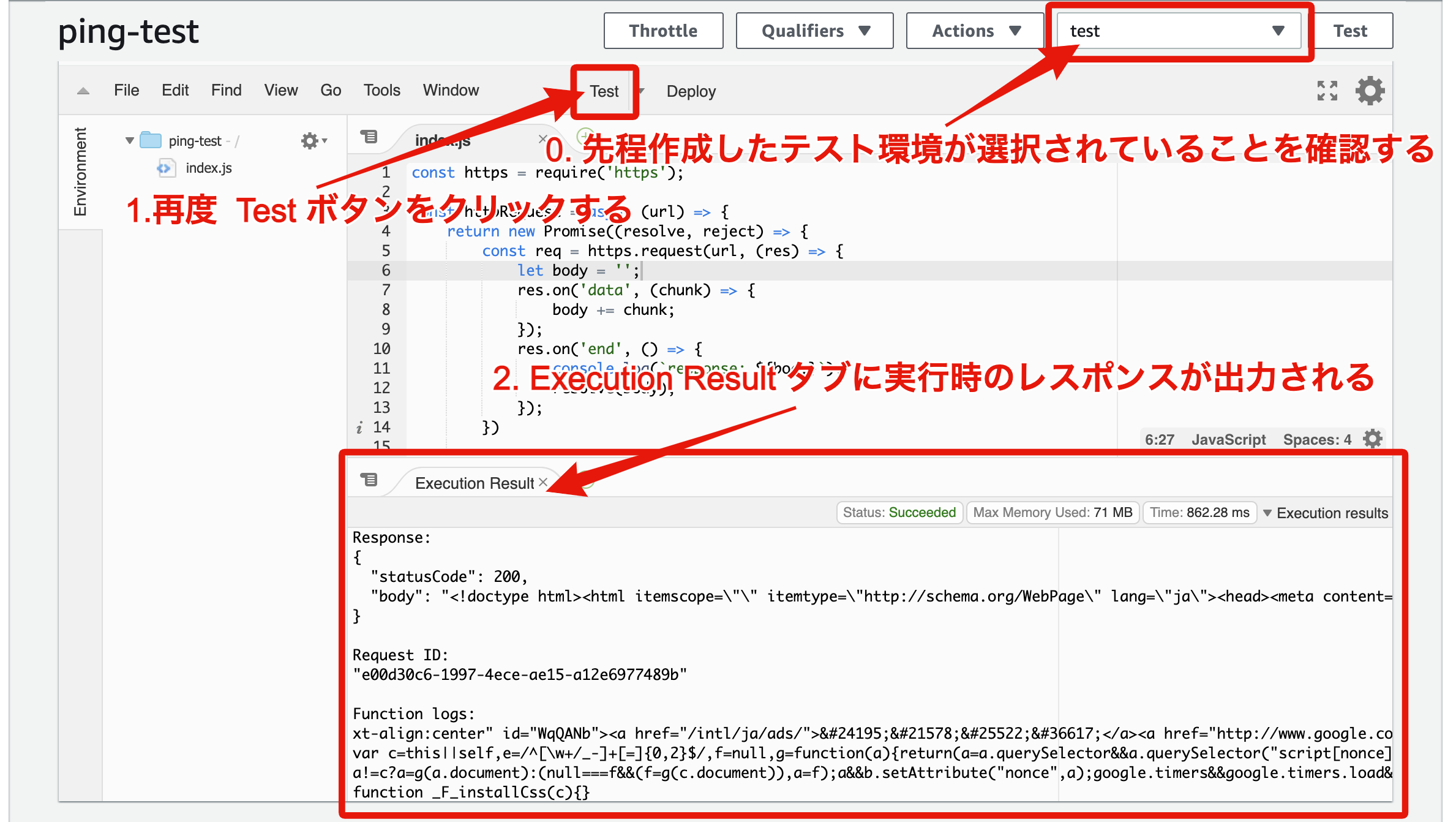
1. Test ボタンをクリックします

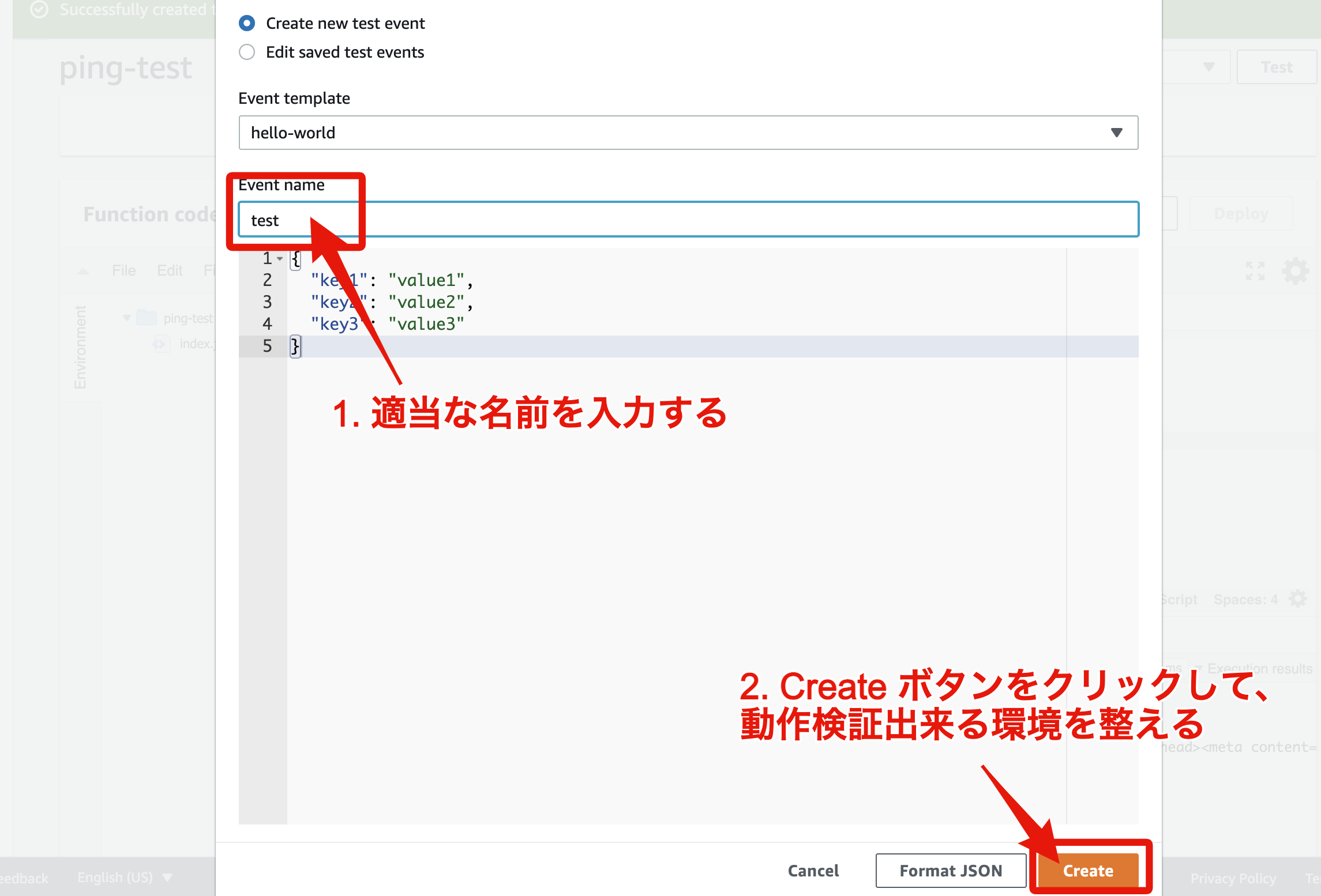
2. 動作検証時のパラメーターを入力してテスト環境を作成する

3. 2. のテスト環境で関数の動作検証を行い正常に実行できていることを確認する
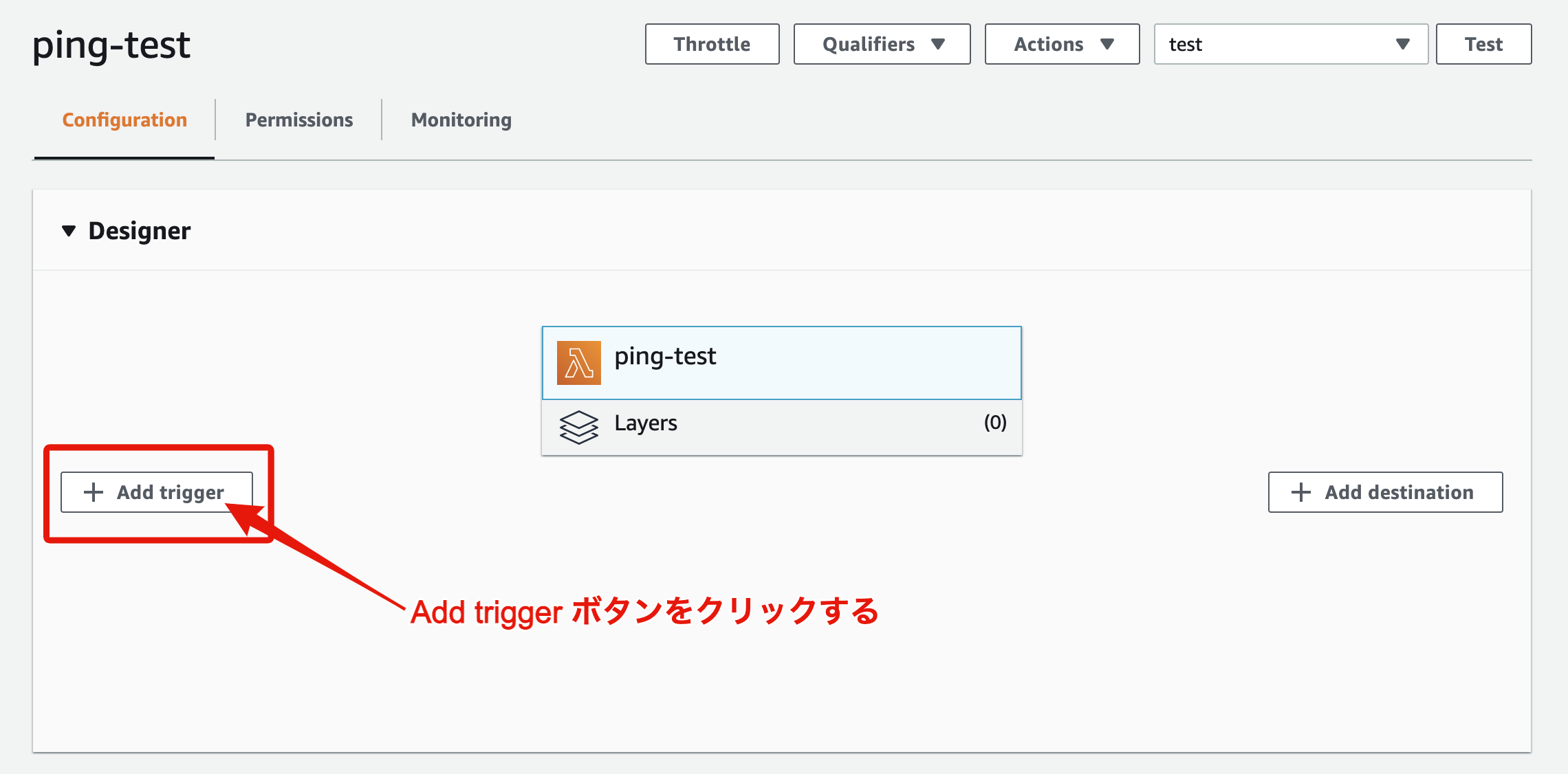
正常に関数が実行できていること確認できれば、後は定期実行可能にすれば作業完了です。定期実行するためのスケジューラには EventBridge を利用します。Add trigger ボタンから EventBridge を追加します。

1. Add trigger ボタンからトリガー追加画面に遷移する

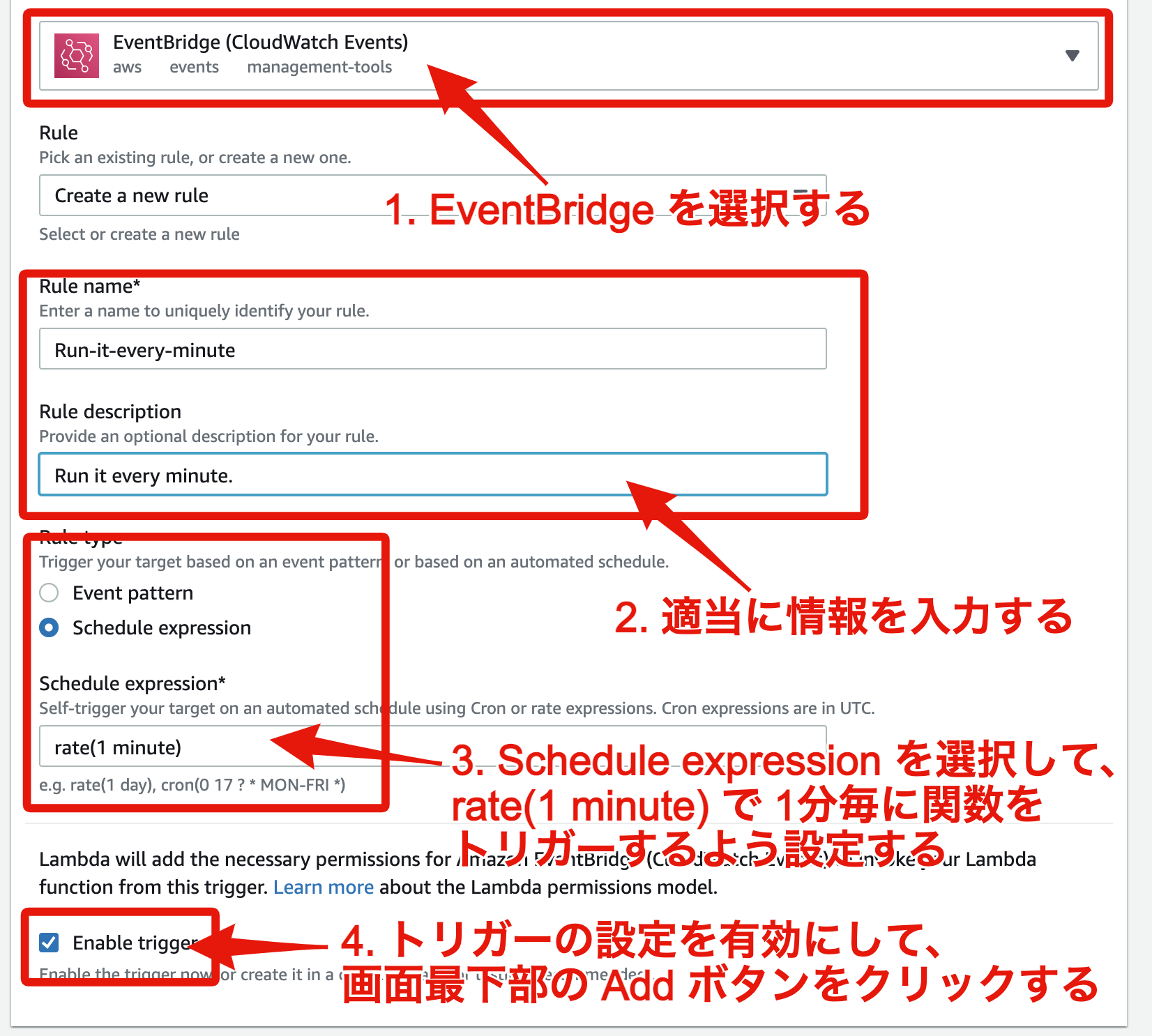
2. EventBridge トリガーを追加して定期実行の設定を行う

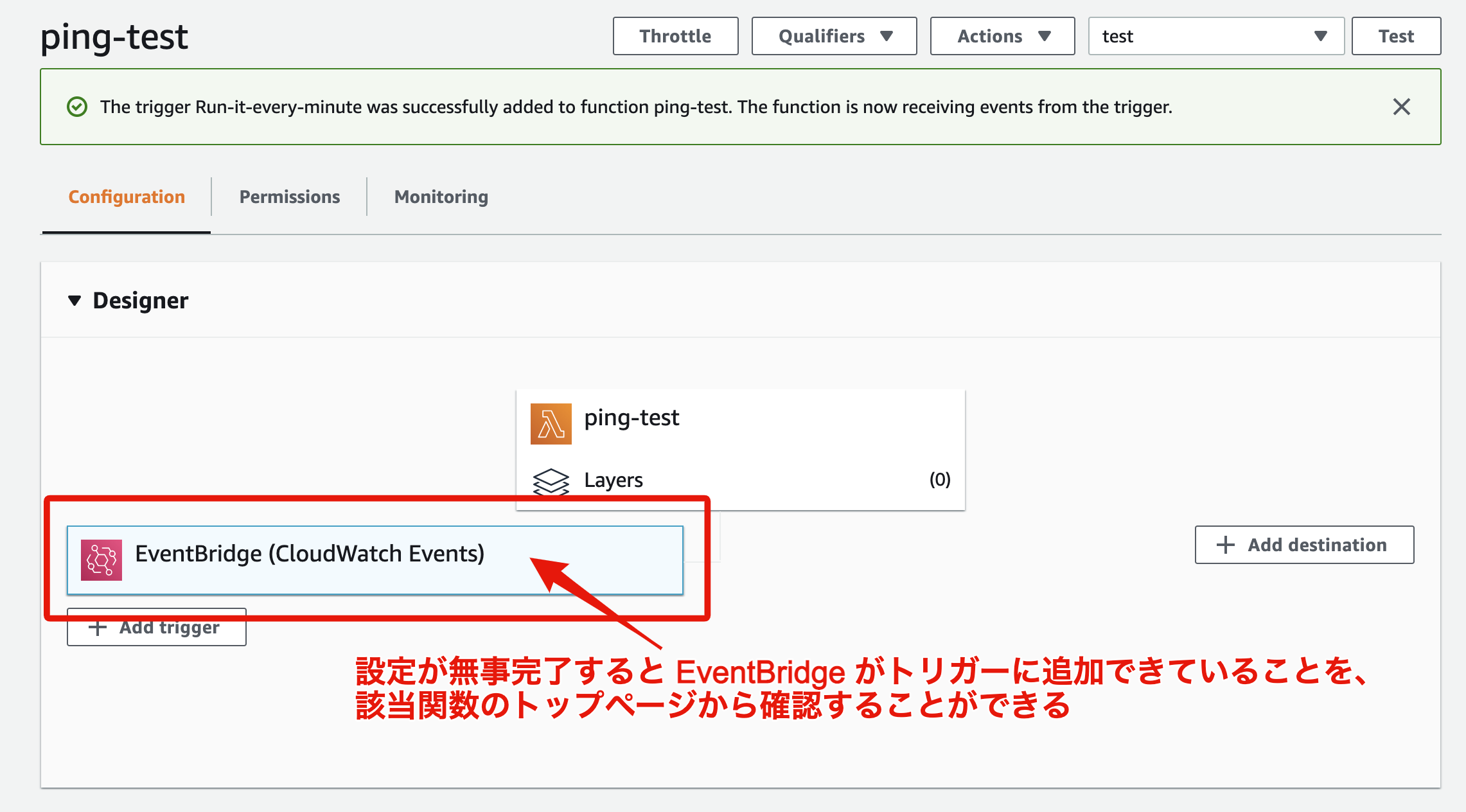
3. EventBridge トリガーの追加が無事に完了したことを確認する
また 2. では 1分毎に実行するスケジュールを設定しましたが、EventBridge の書式 を用いてより複雑なスケジュール設定を行うことも可能です。
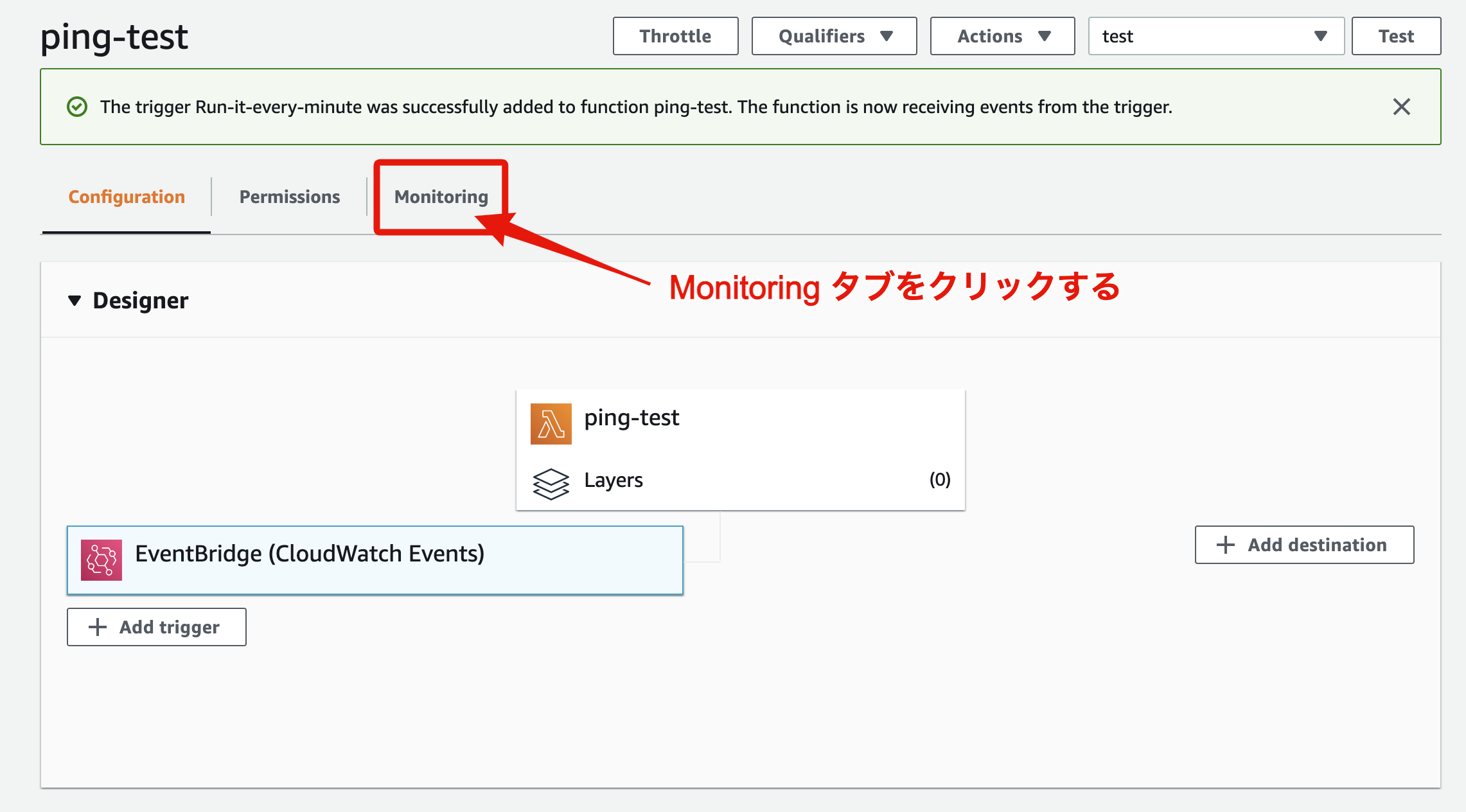
最後に本当に定期実行されていて、関数の実行も正常に行われていそう確認します。Monitoring タブをクリックして、関数の実行状況を確認していきます。

1. Monitoring タブをクリックする

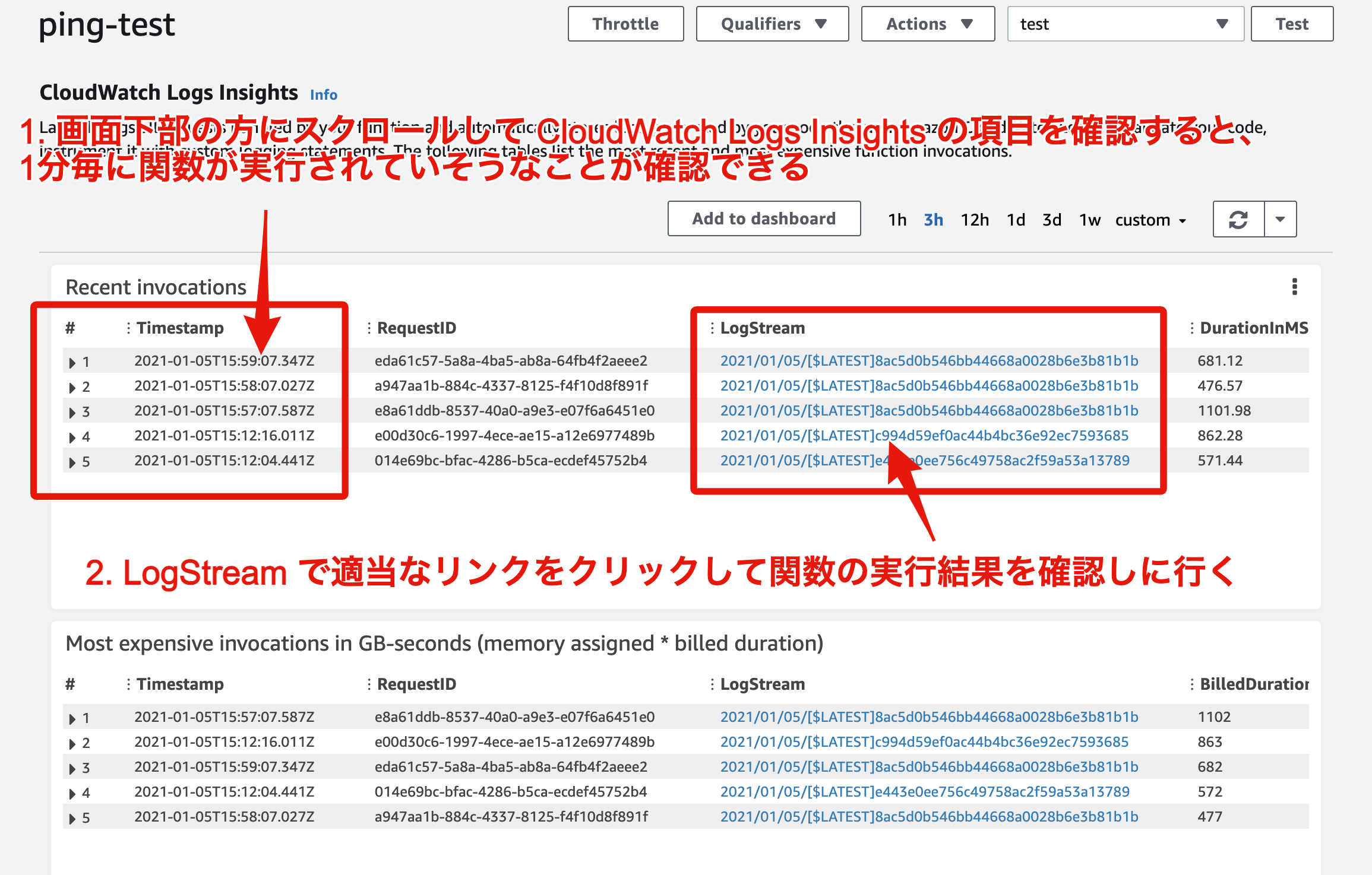
2. Lambda 関数が定期実行されていることを確認する

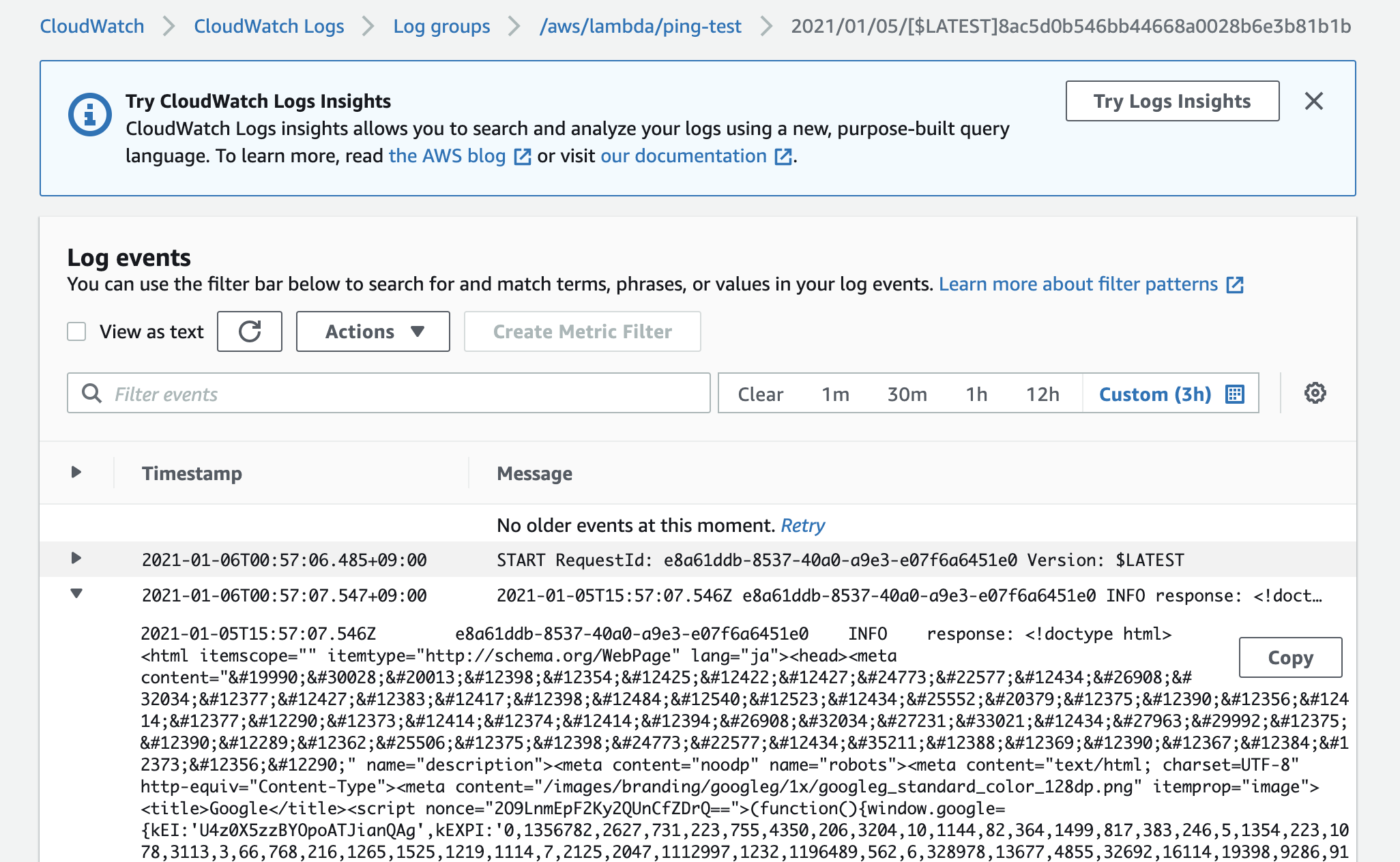
3. Lambda 関数の実行結果が正しいことも確認する
これで作業完了です。お疲れさまでした。
Crieitは誰でも投稿できるサービスです。 是非記事の投稿をお願いします。どんな軽い内容でも投稿できます。
また、「こんな記事が読みたいけど見つからない!」という方は是非記事投稿リクエストボードへ!
こじんまりと作業ログやメモ、進捗を書き残しておきたい方はボード機能をご利用ください。
ボードとは?











コメント